認証モジュールを利用するためのクライアント設定
目次
概要
サーバ接続設定にて、認証処理の使用を有効にする
サーバ認証のための簡単なスクリプトを作成する
実際に動かしてみる
Web認証サーバを介した、MUN クライアントの認証設定
ここでは、先の 認証モジュールを利用するためのサーバ設定 で示した mun_proxy サーバを使うことを前提条件として
MUN クライアント側でカスタム認証処理に即した実装方法について説明します。
サーバ接続設定にて、認証処理の使用を有効にする▲
MonobitServerSettins.asset で、Webサーバ経由の認証処理の使用を行なうように設定する
Assets/Monobit Unity Networking/Resources 内にある MonobitServerSettings.asset
の Inspector にて、
カスタム認証の有効化を行ないます。
詳しくは 「■ MUN クライアントのセットアップ」 > 「初期設定で追加される MonobitServerSettings.asset について」 にて説明していますが、
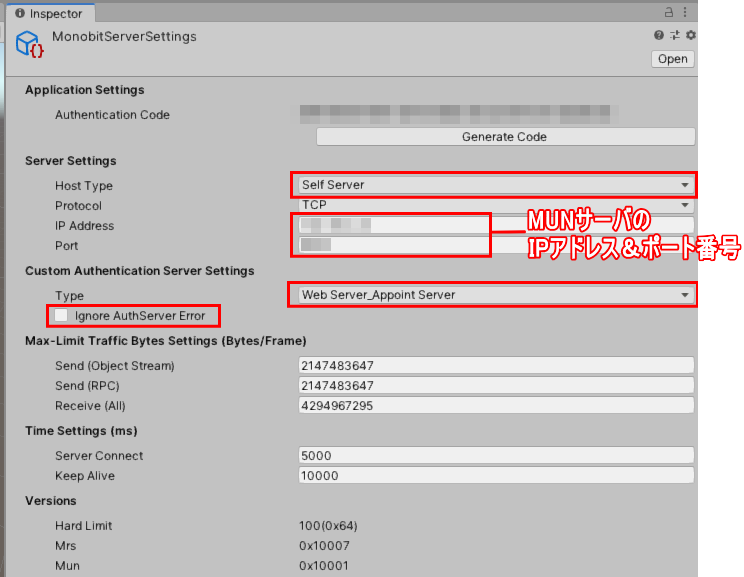
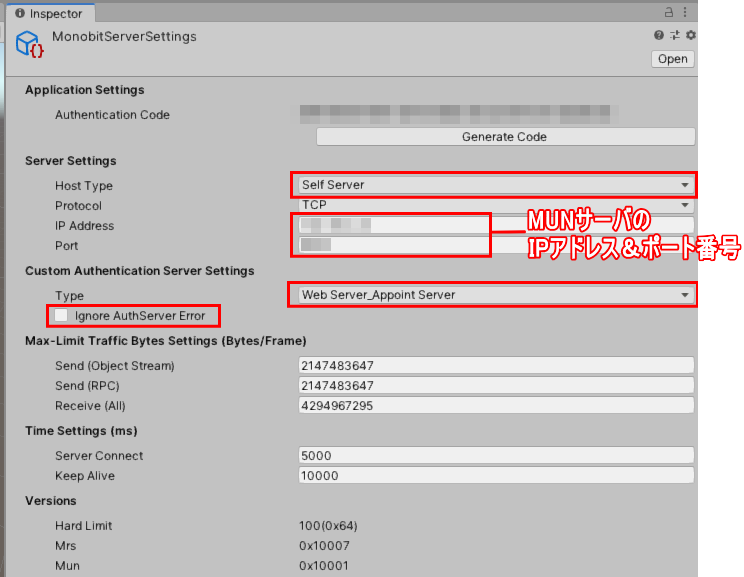
MonobitServerSettins.asset の Inspector にて、以下の設定を行ないます。
1. Server Settins > Host Type の項目を「Self Server」に設定し、
先の 認証モジュールを利用するためのサーバ設定 で示した mun_proxy サーバを含む
オンプレミス版 MUN サーバを設置している「IPアドレス」と「ポート番号」を設定します。
2. Custom Authentication Server Settings > Type の項目を「Web Server_Appoint
Server」に設定します。
3. Custom Authentication Server Settings > Ignore AuthServer Error
の項目を「無効」にします。

サーバ認証のための簡単なスクリプトを作成する▲
既存の「SimpleChat」サンプルに、カスタム認証処理を組み込んでみる
上記設定を行なったうえで、MUN クライアント側からサーバ認証を行なうためには、別途スクリプト内に「認証用データ」を渡すための手続きが必要です。
その組み込み手順について簡単に説明するために、既存の 「SimpleChat」サンプル を使用します。
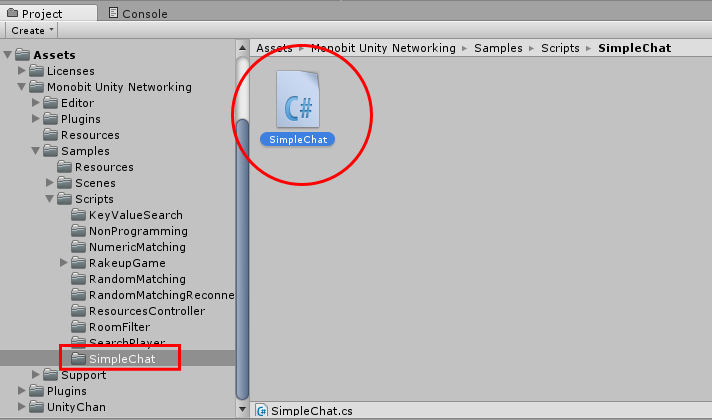
UnityEditor 上の Assets/Monobit Unity Networking/Samples/Scripts/SimpleChat フォルダを開き、
その中にある SimpleChat.cs を開きます。

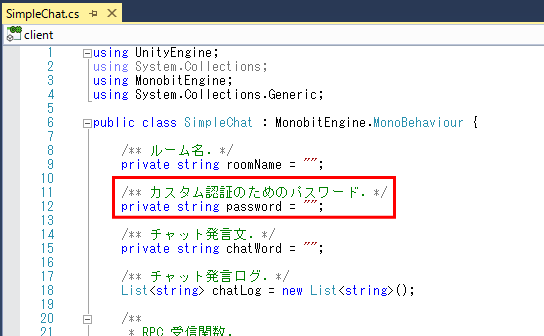
ファイルを開き、SimpleChat クラスに新たに password の文字列フィールドを作成します。

更に、同 SimpleChat.cs 内にて、サーバ接続処理である MonobitNetwork.ConnectServer() をコールしている前段階で、
この password の入力 GUI を用意します。

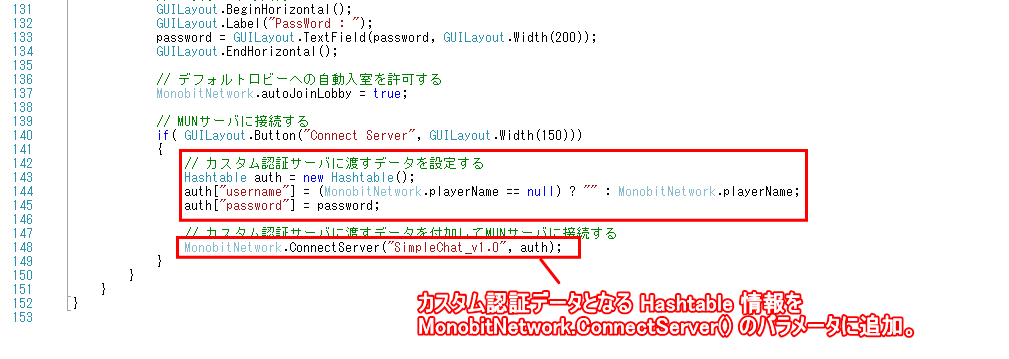
同じく、SimpleChat.cs 内にて、サーバ接続処理である MonobitNetwork.ConnectServer() をコールしている直前に、
カスタム認証サーバに渡す username と password を指定して、MonobitNetwork.ConnectServer()
をコールします。
カスタム認証サーバに渡す情報の設定については、以下の項目も併せてご覧ください。
「■ MUN クライアントの主要機能」 > 「サーバへの接続」 > 「MonobitEngine.MonobitNetwork.ConnectServer
メソッド(2)」

実際に動かしてみる▲
カスタム認証機能を付加した「SimpleChat」サンプルを動かしてみる
カスタム認証機能を付加した「SimpleChat」サンプルを動かしてみましょう。
動作手順については 「SimpleChat」サンプル のページを参考にしてください。
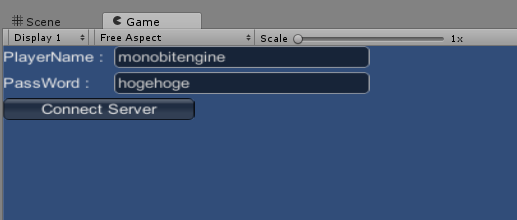
動作させると、プレイヤー名入力欄に加え、パスワード入力欄が増えます。
まずは適当に、任意のプレイヤー名、パスワードには「hogehoge」とでも入力しておきましょう。
入力したら、「Connect Server」ボタンを押してみます。

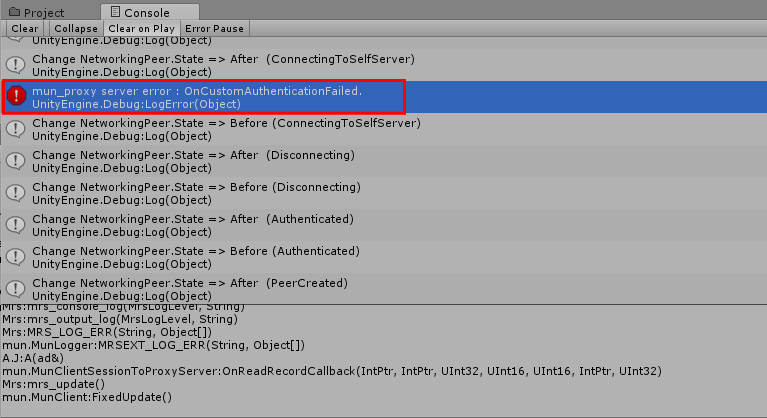
「Connect Server」ボタンを押すと、UnityEditor のコンソールログに、
「mun_proxy の接続において、カスタム認証に失敗した」旨の情報が表示されます。
※ 組み込みを省略していますが、この段階で OnCustomAuthenticationFailed() の接続コールバック も同時にコールされます。

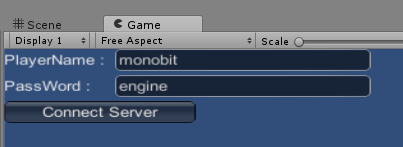
続けて、先の 事前設定(シンプルな認証用Webサーバを作る) で示した Web 認証サーバにて登録している、
プレイヤー名には「monobit」、パスワードには「engine」と入力して、「Connect Server」ボタンを押してみます。

すると認証サーバの認証処理に合格して、ログインできました。

事前設定(シンプルな認証用Webサーバを作る) で示した Web 認証サーバは、プレイヤー名「monobit」、パスワード「engine」しか通さないシンプルなものですが、
きちんと認証サーバとして動作するものを作成すれば、アカウントに紐づけた非匿名の認証処理として機能させることができます。