キャラクタ制御の登録
目次
概要
考察:ユニティちゃんの動かし方
参考:自動同期通信スクリプトで用いる「Key Assign」の設定について
移動制御パラメータの登録(上方向入力で前進)
移動制御パラメータの登録(移動系・その他)
アニメーション制御パラメータの登録(移動系)
アニメーション制御パラメータの登録(その他)
(Unity2018.3以降)アニメーション制御パラメータを保存する
単独クライアントで動かしてみる
「自動同期通信スクリプト」に、キャラクタのキー入力制御を登録する
先ほどの動作確認では、プレイヤーキャラクタが操作できません。
MUN で用意されている「キャラクタ制御スクリプト」に、キャラクタのキー入力制御を登録する必要があります。
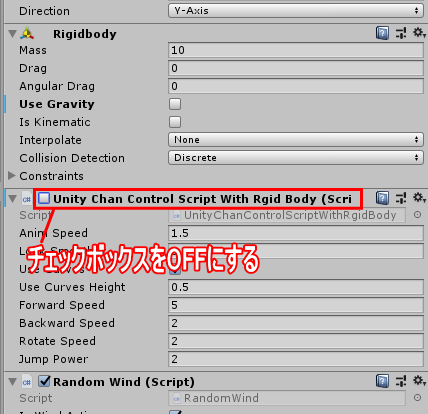
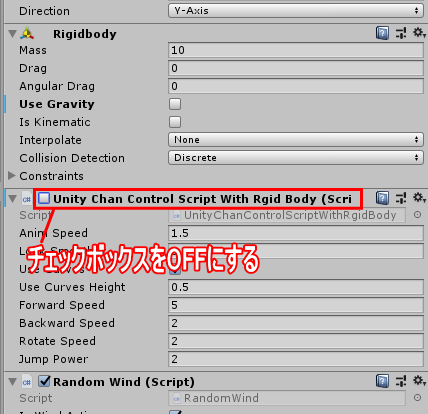
キー入力による操作については、例えば「ユニティちゃん 3Dモデルデータ」には、同様のスクリプトとして
「Unity Chan Control Script With Rgid Body」というスクリプトが同梱で用意されていますが、
これはあくまで「ユニティちゃん 3Dモデルデータ専用」のスクリプトです。
他のモデルデータなどに活用する場合、プログラムを追加・修正する手間が出てしまいます。
MUNで用意した「自動同期制御スクリプト」は、あらゆるキャラクターコンテンツにも対応できるように、
汎用のスクリプトとして作成されています。
この部分についても、自作コンテンツを含めて「ノンプログラミング」で開発することが可能です。
考察:ユニティちゃんの動かし方▲
前置き
この部分は、今回の動作サンプルとして使用している「ユニティちゃん3Dモデルデータ」に関して
「どのようにキャラクタ制御を行なえばよいか?」という考察です。
記述する内容は予備知識程度に留めておくもので、むしろ単に「ノンプログラミング開発の手順だけ知りたい」のであれば、
次の 参考:自動同期通信スクリプトで用いる「Key Assign」の設定について に進んでいただいて構いません。
※ このページに書かれている内容で「なぜこんな制御をユニティちゃんにさせているのだろう?」と疑問に思うようでしたら、
この考察を読み返してみると良いかも知れません。
本来のLocomotion シーンの動作から、ユニティちゃんの動かし方を探る
本来のLocomotionシーン(Assets/UnityChan/Scenes/Locomotion.unity)を起動すると、
カーソルキー等でユニティちゃんを操作できます。
操作方法の説明については、画面右上のパネルに、以下のように表示されています。

パネルには以下のようなことが記述されています。
・カーソル上キー:前進
・カーソル下キー:後退
・カーソル左キー:左回転
・カーソル右キー:右回転
・スペースキー:走っているときに「ジャンプ」、止まっているときに「休む」動作
・左Ctrlキー:前面カメラ
・Altキー:仰角カメラ
今回、MUNで用意されている汎用の自動同期通信制御スクリプトも、出来うる限りこれに準じます。
unitychan_dynamic_locomotionのアニメーションはどう制御されているのか
今回プレハブに追加した unitychan_dynamic_locomotion のアニメーション制御について触れてみます。
アニメーション情報は Assets/UnityChan/Animators/UnityChanLocomotions.controller に収められています。
(当該データには Face のレイヤーがありますが、これは無視して、Base Layer のレイヤーのみ参照します。)

アニメーションの状態遷移としては以下のようになっています。
■ アニメーション開始時
・ 無条件で Idle に遷移
■ Idle中
・ Speed の値が 0.1 を上回ったら Locomotion に遷移
・ Speed の値が -0.1 を下回ったら WalkBack に遷移
・ Rest フラグが立ったら Rest に遷移
■ Rest 中
・ Speed の値が 0.1 を上回ったら Locomotion に遷移
・ Speed の値が -0.1 を下回ったら WalkBack に遷移
・ モーション終了後 Idle に遷移
■ WalkBack 中
・ Speed の値が -0.1 を上回ったら Idle に遷移
■ Locomotion 中
・ Speed の値によって歩く・走るを変える
・ Direction の値によって左右に振り向く
・ Speed の値が 0.1 を下回ったら Idle に遷移
・ Jump フラグが立ったら Jump に遷移
■ Jump 中
・ モーション終了後 Locomotion に遷移
上述のキー操作と合わせて考えると、キー操作によるアニメーション制御は以下のように行えば良いことが分析できます。
・カーソル上キー:Speed を 1.0 にする。
・カーソル下キー:Speed を -1.0 にする。
・カーソル左キー:Direction を -1.0 にする。
・カーソル右キー:Direction を 1.0 にする。
・スペースキー:走っているときに Jump フラグを ON に、止まっているときに Rest フラグを ON にする。
また、JumpHeight ならびに GravityControl によるリアリスティックなジャンプ挙動については、
キャラクタ制御スクリプト上では不要ですので、無視するものとします。
参考:自動同期通信スクリプトで用いる「Key Assign」の設定について▲
前置き
この部分は、これより制御する「自動同期通信スクリプト」において、キャラクタを操作する上での「Key Assign」の項目に関しての説明です。
キー設定を行う上での参考にしてください。
「Key Assign」の設定=Unityのキーコンフィグ設定
自動同期通信スクリプト上で「Key Assign」という項目があります。
これは Unity のキーコンフィグ設定に基づいたものを使用しています。
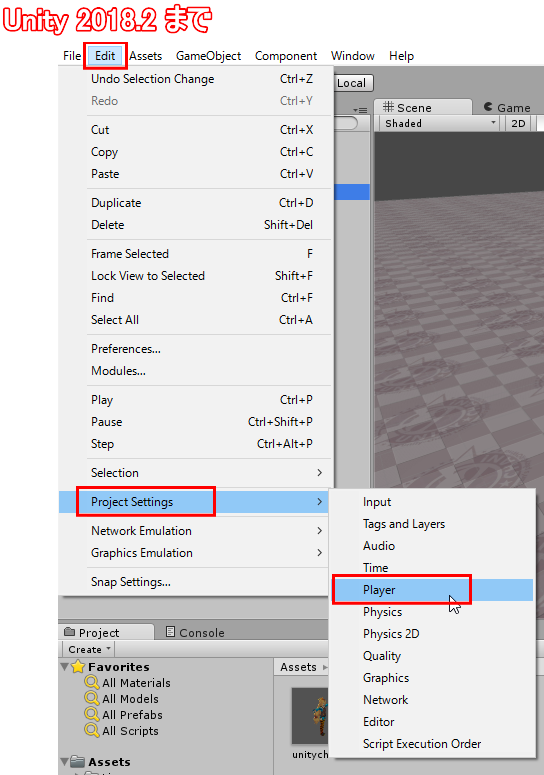
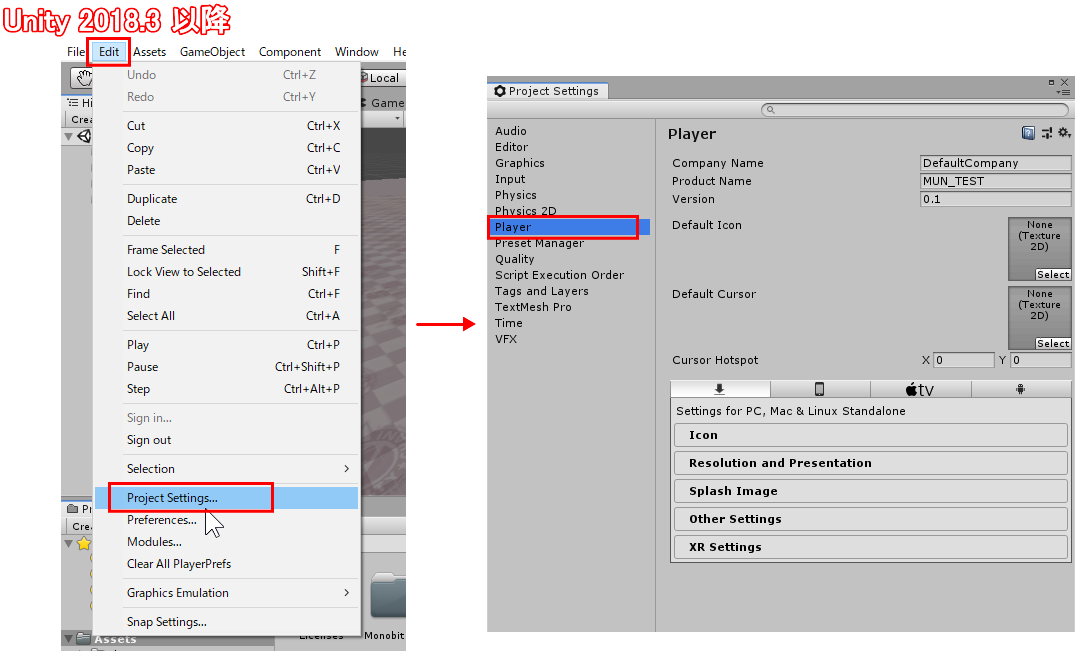
Unity のキーコンフィグについては、Unity のメニューから Edit > Project Settings > Input を選択することで、確認することができます。


確認は InspectorView で行ないます。
例えば "Horizontal" の項目をクリックすると、Negative に left , Positive に right
が割り当てられていることが分かります。

移動制御パラメータの登録(上方向入力で前進)▲
制御パラメータ入力欄を作成する
自動同期通信スクリプトは、Inspectorに登録された「キャラクタ制御パラメータ」により、キャラクタに様々な制御を行ないます。
したがって、「何かをさせる」のに、パラメータ入力が必須です。
手始めに、「上方向入力(カーソル上キーなど)により、前進する」制御パラメータを組んでみましょう。
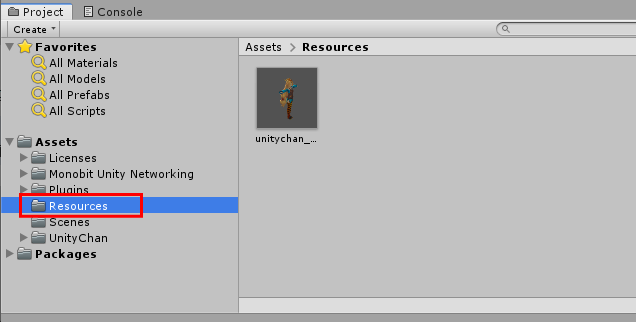
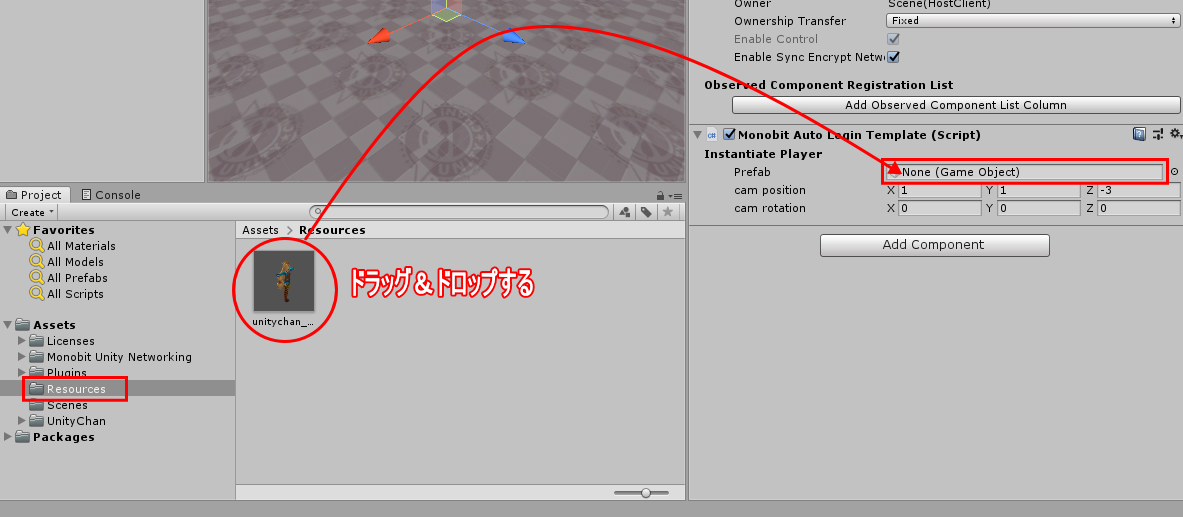
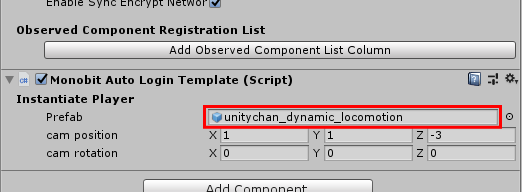
Assets/Resources/に保存していた unitychan_dynamic_locomotion を選択します。

Inspector に「Open Prefab」のボタンしか表示されていない場合、このボタンを押します。
(「Open Prefab」のボタンが表示されていない場合には、すでに開いている状態ですので問題ありません)

Inspector (の一番下のほう)に表示されている、Monobit Player Move Templete 内の、
[ Add Key And Anim Settings List Column ] ボタンを1回だけ押してみます。
似たようなデザインのボタンで、MonobitView の [ Add Observed Component List Column ] があります。
ボタンの押し間違いに御注意ください。

ボタンを押すと、以下のように制御パラメータの入力インタフェースが現れます。
※ 押しすぎた場合、右下の [ Remove ] ボタンを押して調節してください。

「上方向入力」で「前進する」制御パラメータの入力
「上方向入力」を示すために、以下の2つの要素を設定します。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Positive」(+方向=上方向)を設定する。

また「前進する」を示すために、以下の2つの要素を設定します。
・ Action type を「Move」(移動)に設定する。(=デフォルトのまま)
・ Position Increase の Z 値 を「0.1」(前方向に移動)にする。

移動制御パラメータの登録(その他)▲
「下方向入力」で「後退する」制御パラメータの入力
ここから物量が多いので一気に設定していきましょう。
「下方向入力」で「後退する」制御パラメータについて、以下の手順で追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Negative」(-方向=下方向)を設定する。
・ Action type を「Move」(移動)に設定する。(=デフォルトのまま)
・ Position Increase の Z 値 を「-0.01」(後ろ方向に移動)にする。

「右方向入力」で「右回転する」制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Positive」(+方向=右方向)を設定する。
・ Action type を「Rotate」(回転)に設定する。
・ Rotation Increase の Y 値 を「5」(右方向に回転)にする。

「左方向入力」で「左回転する」制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Negative」(-方向=左方向)を設定する。
・ Action type を「Rotate」(回転)に設定する。
・ Rotation Increase の Y 値 を「-5」(左方向に回転)にする。

アニメーション制御パラメータの登録(移動系)▲
「上方向入力」で「走る」アニメーション制御パラメータの入力
アニメーションパラメータの登録についても、移動制御パラメータと同様に行います。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Positive」(+方向=上方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Speed」に設定する。
・ Anim Value[Speed] を「1」に設定する。

「下方向入力」で「後退する」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Negative」(-方向=下方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Speed」に設定する。
・ Anim Value[Speed] を「-1」に設定する。

「右方向入力」で「右回転する」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Positive」(+方向=右方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Direction」に設定する。
・ Anim Value[Direction] を「1」に設定する。

「左方向入力」で「左回転する」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Negative」(-方向=左方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Direction」に設定する。
・ Anim Value[Direction] を「-1」に設定する。

アニメーション制御パラメータの登録(その他)▲
その他、「ジャンプ」「休む」アニメーションについても、制御パラメータに追加してみましょう。
「ジャンプ」「休む」アニメーションはフラグ管理です。
フラグ管理のON/OFFを設定しなければならないため、少々厄介です。
「スペースキー」で「ジャンプする」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Jump」(Jumpに割り当てられているキー(通常はスペースキー)の入力)を設定する。
・ Button Action に「Down」(押した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Jump」に設定する。
・ Anim Flag[Jump] のチェックボックスを「ON」に設定する。

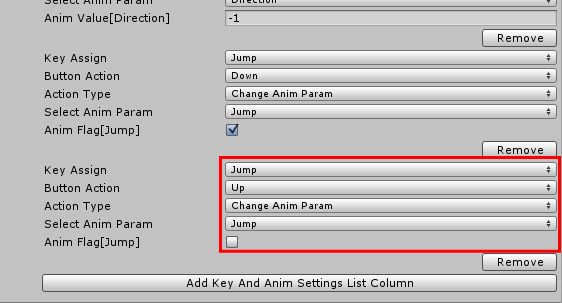
「スペースキー」を離したら「ジャンプさせない」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Jump」(Jumpに割り当てられているキー(通常はスペースキー)の入力)を設定する。
・ Button Action に「Up」(離した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Jump」に設定する。
・ Anim Flag[Jump] のチェックボックスを「OFF」に設定する。

「左CTRLキー」で「休む」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Fire1」(Fire1に割り当てられているキー(通常は左CTRLキー)の入力)を設定する。
・ Button Action に「Down」(押した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Rest」に設定する。
・ Anim Flag[Rest] のチェックボックスを「ON」に設定する。

「左CTRLキー」を離したら「休ませない」アニメーション制御パラメータの入力
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Fire1」(Fire1に割り当てられているキー(通常は左CTRLキー)の入力)を設定する。
・ Button Action に「Up」(離した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Rest」に設定する。
・ Anim Flag[Rest] のチェックボックスを「OFF」に設定する。

(Unity2018.3以降)アニメーション制御パラメータを保存する▲
Unity2018.3 より、プレハブのパラメータ変更に伴う自動保存がなされないので、手動で保存する
ここまでの変更結果について、Unity2018.2 までのバージョンの場合自動保存されるのですが、
Unity2018.3 以降、パラメータ変更に伴う自動保存がなされないため、手動で保存します。
Unity2018.2 以前をご使用の場合、この項目は無視して構いません。
次の 単独クライアントで動かしてみる に進んでください。
まず、Unityのデフォルト設定では「プレハブの自動保存」が有効になっているため、それを無効化させます。
Unity2018.3 以降であれば、エディタのシーンビューの表示領域内に「Auto Save」のチェックボックスがありますので、
それを探してください。

「Auto Save」のチェックボックスを見つけたら、一旦、このチェックボックスを OFF にして、「Save」ボタンが表示される状態にしてください。
(Saveボタンは、まだ押せない状態ですが、このままで構いません)

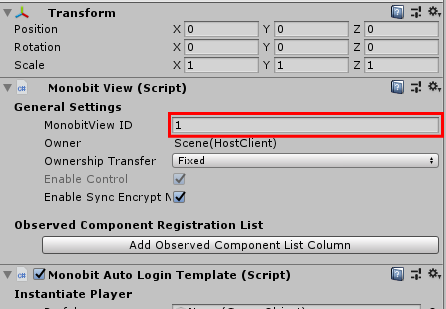
続けて、unitychan_dynamic_locomotion のプレハブの Inspector にある「Transform」のうち、
Position の X 値に「1」を入力して変更します。

変更したら、Position の X 値に「0」を入力して元に戻します。

この状態で、プレハブの状態に対する「Save」ボタンが押せるようになりますので、押してください。

「Save」ボタンを押し、ボタンがグレーアウトしたのを確認して、Auto Save を有効に戻します。

以下の状態に戻して完了です。

単独クライアントで動かしてみる▲
実行ボタンを押し、動作を確認する
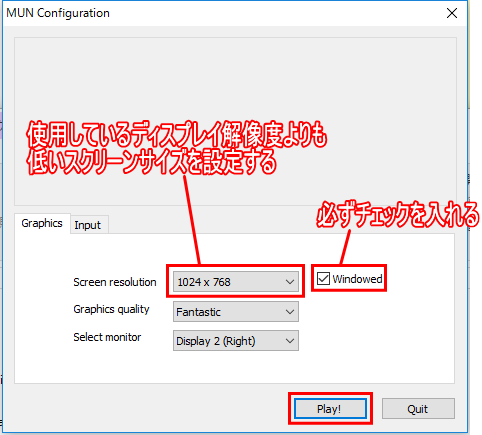
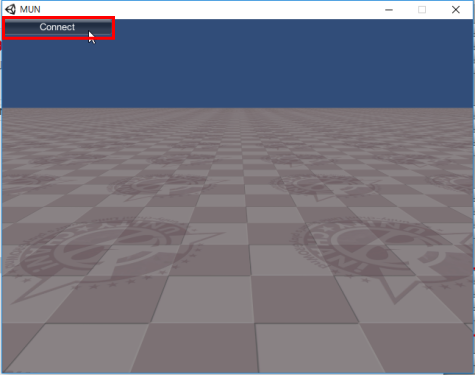
前回と同様に、実行ボタンをおして動作を確認してみましょう。
以下のキー操作により、キャラクタの操作が出来ます。
・カーソルキー上:前進
・カーソルキー下:後退
・カーソルキー左:左回転
・カーソルキー右:右回転
・スペースキー:ジャンプ(前進中のみ有効)
・左CTRLキー:休む
動作確認が終わったら、実行ボタンの解除をしておきましょう。