VRVoiceChatサンプルについて
目次
概要
SteamVR Plugin から必要なオブジェクトを割り当てる
クライアント動作のための準備
アプリケーションの作成
単体クライアントで動作させてみる
「VR空間を用いたキャラクタ同期&ボイスチャット」の完成サンプルです。
本サンプルは、VR空間を用いたキャラクタ同期処理とボイスチャットを組み合わせた完成サンプルです。
このページでは、その動作手順と実行内容について触れていきます。
SteamVR Plugin から必要なオブジェクトを割り当てる▲
シーンを開く
まずは、先にインポートした SteamVR Plugin から、VR制御に必要なオブジェクトをサンプルシーンに組み込むところから始めます。
サンプルシーンは Assets/Monobit Unity Networking/Samples/Scenes/VRVoiceChat フォルダにある VRVoiceChat.unity です。
これをダブルクリックで開いてください。

SteamVR Plugin に含まれている [CameraRig] のプレハブを Hierarchy に登録する
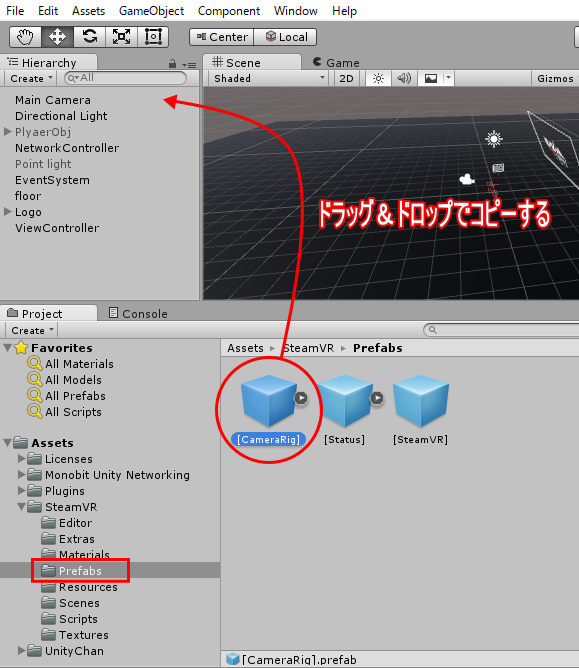
ここで、先に SteamVR Plugin としてインポートしたファイルの中から、CameraRig のプレハブをシーンのHierarchy に登録します。
CameraRig のプレハブは、Assets/SteamVR/Prefabs フォルダに [CameraRig].prefab として存在しますので、
このファイルを Hierarchy に ドラッグ&ドロップして、静的なシーンオブジェクトとしてコピーしてください。

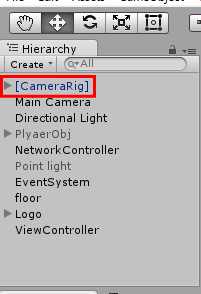
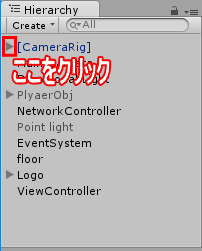
Hierarchy に以下のように追加されたことを確認してください。

[CameraRig]/Controller(left) に、コンポーネントと専用オブジェクトを追加する
Hierarchy に追加された静的シーンオブジェクト [CameraRig] に対し、VRVoiceChat の動作に必要となる各種コンポーネント&オブジェクトを追加します。
まずは、Hierarhy 上の [CameraRig] の左隣にある ▶ マークをクリックします。

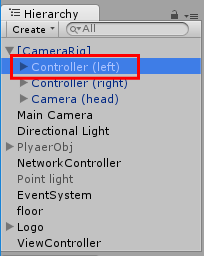
子オブジェクトが展開されますので、その中の Controller(left) を選択します。

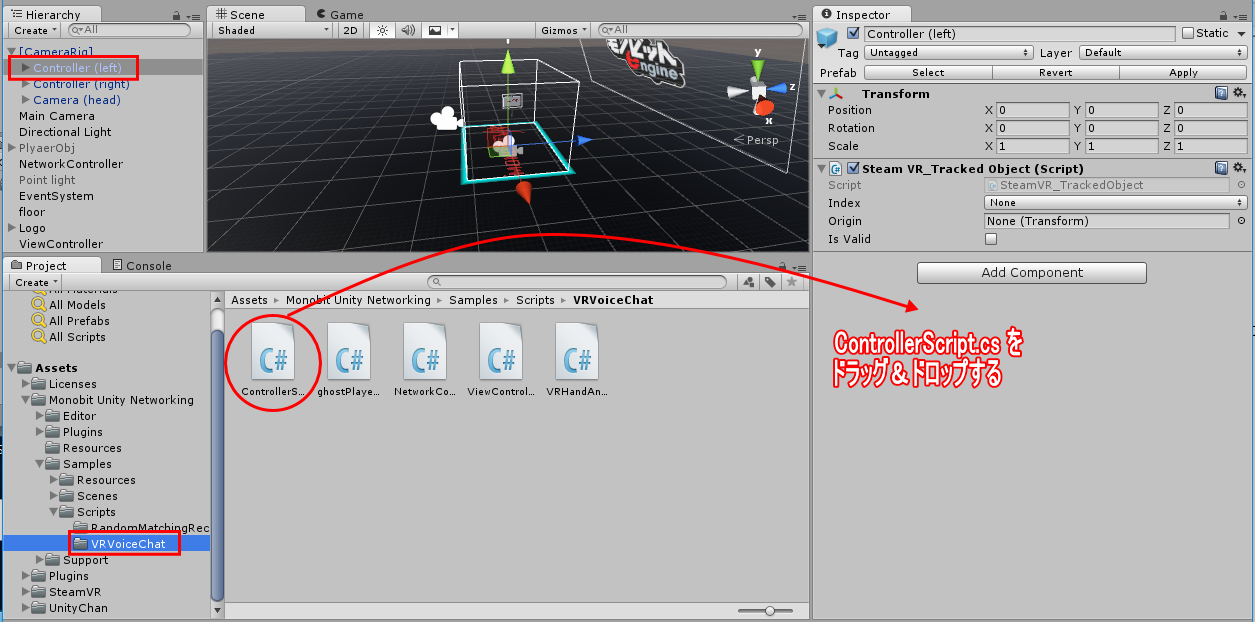
Controller(left) の Inspector に、Asset/Monobit Unity Networking/Samples/Scripts/VRVoiceChat フォルダ内にある
CotrollerScript.cs をドラッグ&ドロップして、コンポーネントとして登録します。

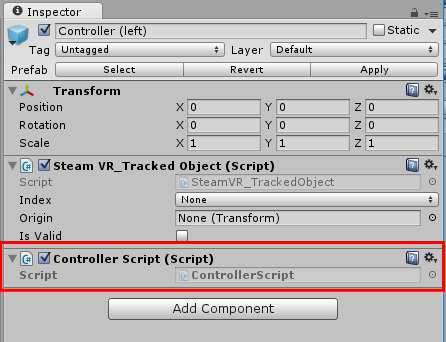
Controller(left) の Inspector が以下のようになれば問題ありません。

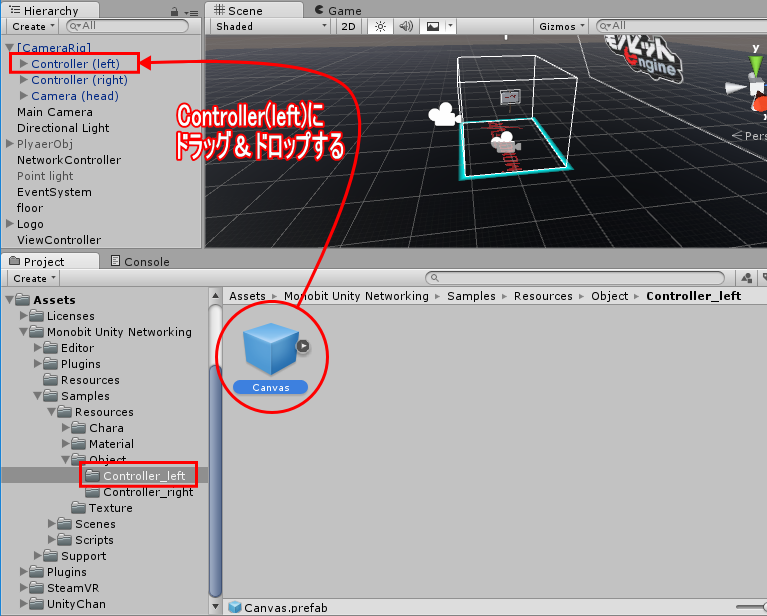
上記とは別に、Controller(left) に対し、Assets/Monobit Unity Networking/Samples/Resources/Object/Controller_left フォルダにある
Canvas.prefab を ドラッグ&ドロップし、Controller(left) の子オブジェクトとして登録します。

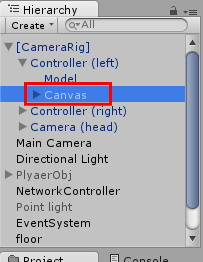
Controller(left) の子オブジェクトに Canvas が出来上がっていれば問題ありません。

[CameraRig]/Controller(right) に、コンポーネントと専用オブジェクトを追加する
[CameraRig]/Controller(left) と同様、[CameraRig]/Cotroller(right) に対しても、
VRVoiceChat の動作に必要となる各種コンポーネント&オブジェクトを追加します。
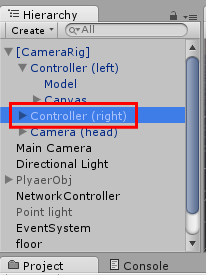
まず、Hierarchy から Controller(right) を選択します。

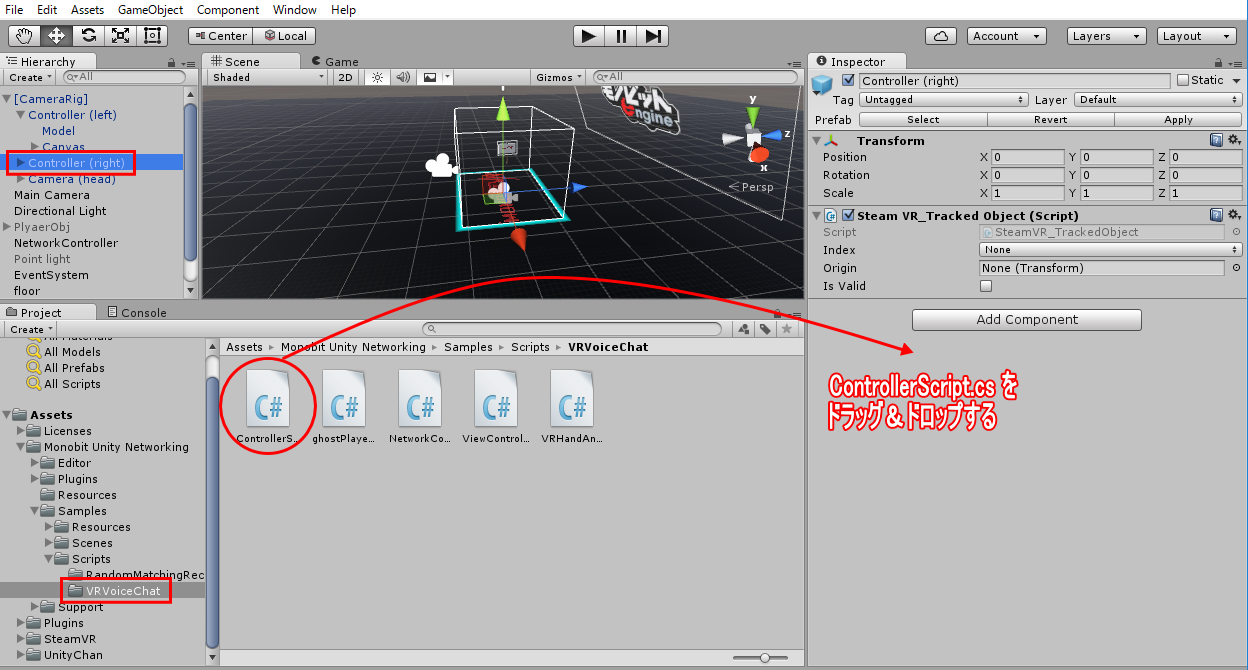
Controller(right) の Inspector に、Asset/Monobit Unity Networking/Samples/Scripts/VRVoiceChat
フォルダ内にある
CotrollerScript.cs をドラッグ&ドロップして、コンポーネントとして登録します。

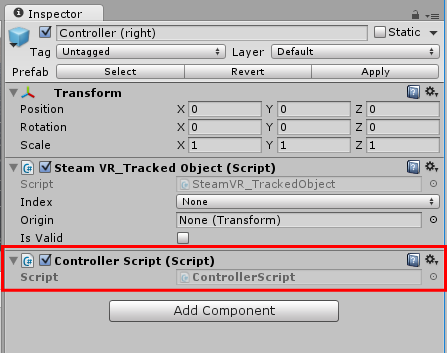
Controller(right) の Inspector が以下のようになれば問題ありません。

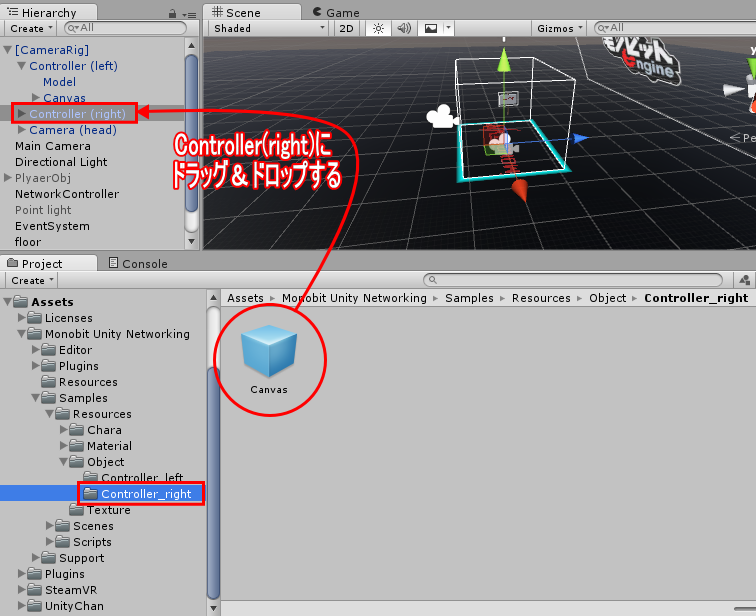
上記とは別に、Controller(right) に対し、Assets/Monobit Unity Networking/Samples/Resources/Object/Controller_right フォルダにある
Canvas.prefab を ドラッグ&ドロップし、Controller(right) の子オブジェクトとして登録します。

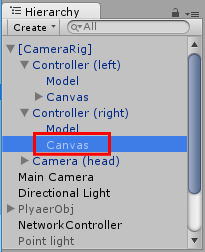
Controller(right) の子オブジェクトに Canvas が出来上がっていれば問題ありません。

NetworkController のコンポーネントに [CameraRig]/Controller(left) オブジェクトを登録する
[CameraRig] の設定が終わりました。
続けて、既存のオブジェクト(コンポーネント)に対し、追加し[CameraRig] のオブジェクト登録を行ないます。
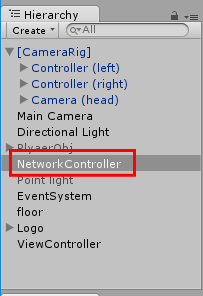
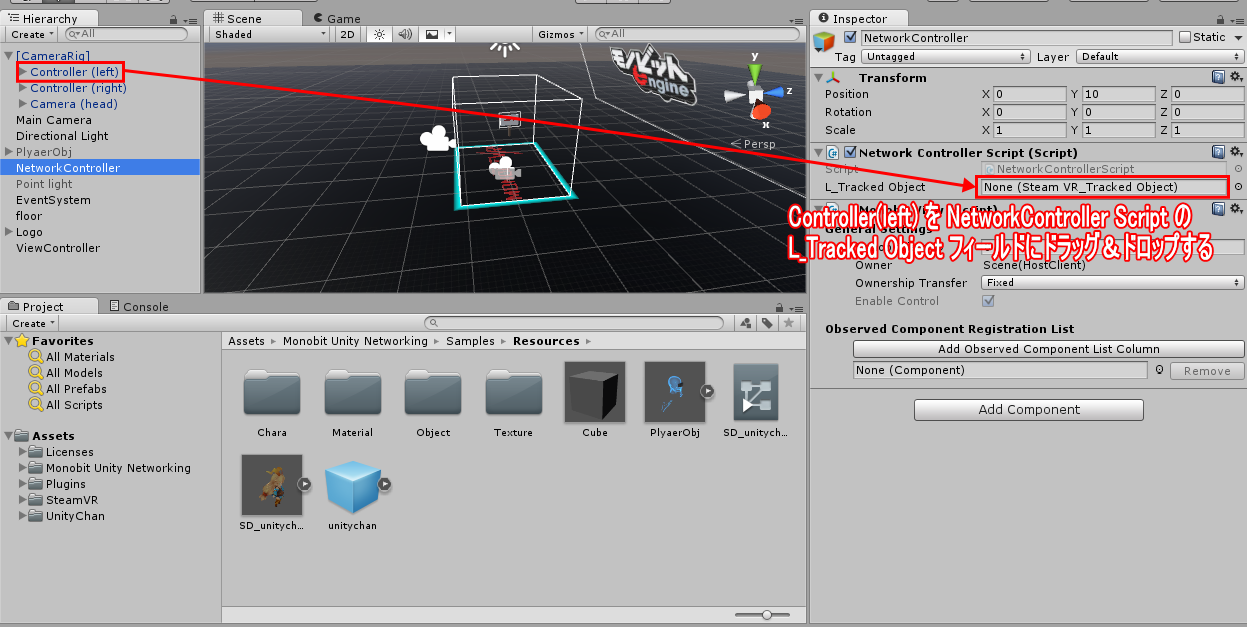
まずは、Hierarchy から NetworkController オブジェクトを選択します。

NetworkController オブジェクトの Inspector にある、Network Controller Script コンポーネントの public フィールド「L_Tracked Object」に対し、
[CameraRig]/Controller(left) をドラッグ&ドロップして登録します。

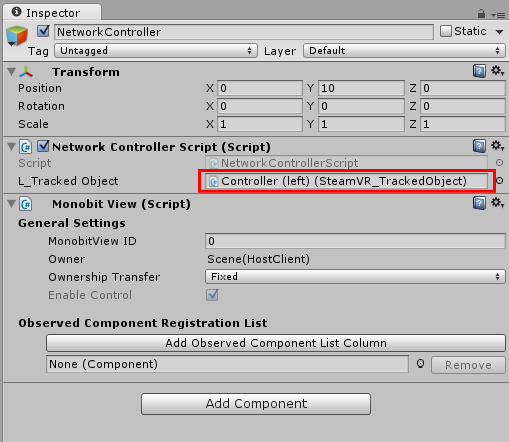
Network Controller Script コンポーネントに、以下のように登録されれば問題ありません。
これで、ネットワーク接続処理を HTC Vive の左コントローラを使って、操作できます。

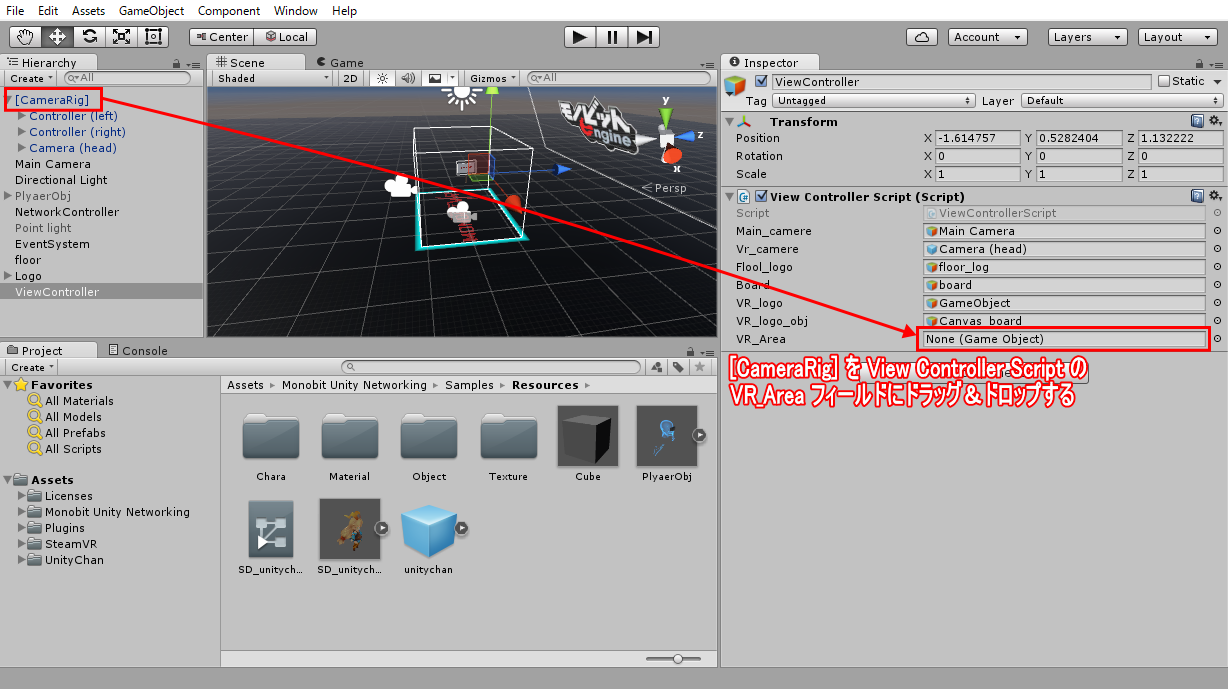
ViewController のコンポーネントに [CameraRig] および、その子オブジェクトを登録する
続けて、Hierarchy から ViewController オブジェクトを選択します。

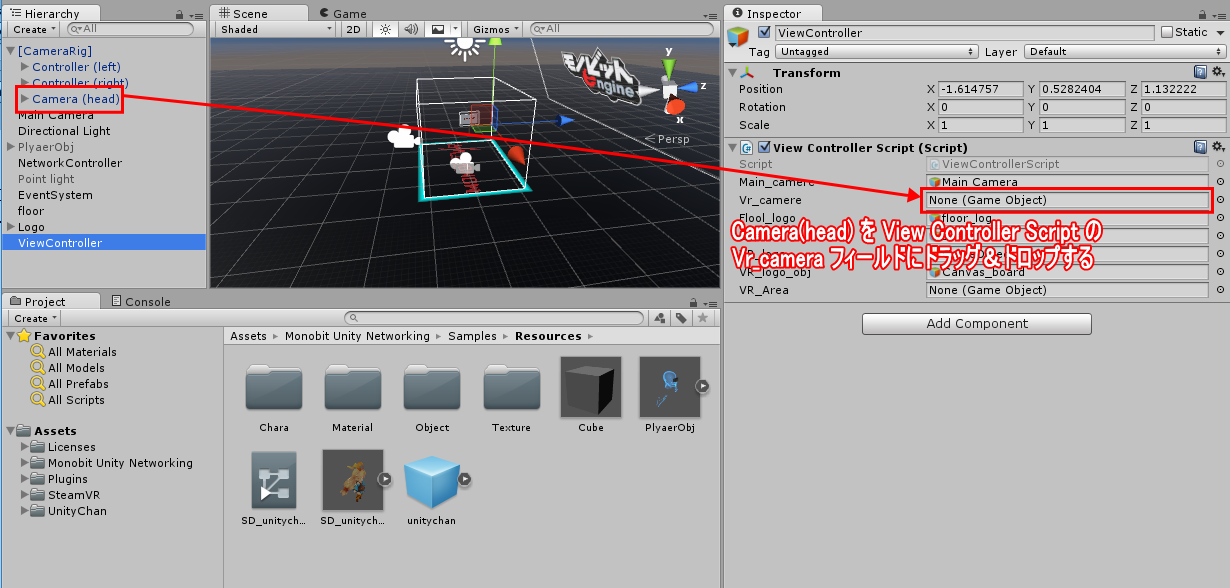
VeweController オブジェクトの Inspector にある、View Controller Script コンポーネントに対し、
[CameraRig] のオブジェクトを登録していきます。
まずは public フィールド「Vr_camera」に対し、[CameraRig]/Camera(head) をドラッグ&ドロップして登録します。

同様に、public フィールド「VR_Area」に対し、[CameraRig] をドラッグ&ドロップして登録します。

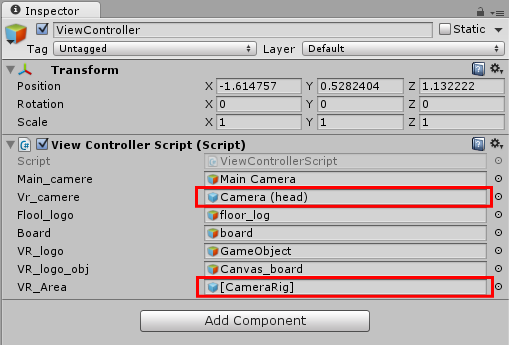
View Controller Script コンポーネントに、以下のように登録されれば問題ありません。
これで、VRヘッドセット装着時のカメラ制御が設定できました。

SteamVR Plugin 導入に伴う、アセット導入処理は以上です。
クライアント動作のための準備▲
バックグラウンドでの動作を有効にする
Unity のバージョンによっては「バックグラウンドでの動作」が無効になっている場合があり、
その状態で複数クライアントを動かすと支障が出ます。
実行バイナリを生成する前に、まずはその確認と、無効になっていた場合に有効にする手続きを行いましょう。
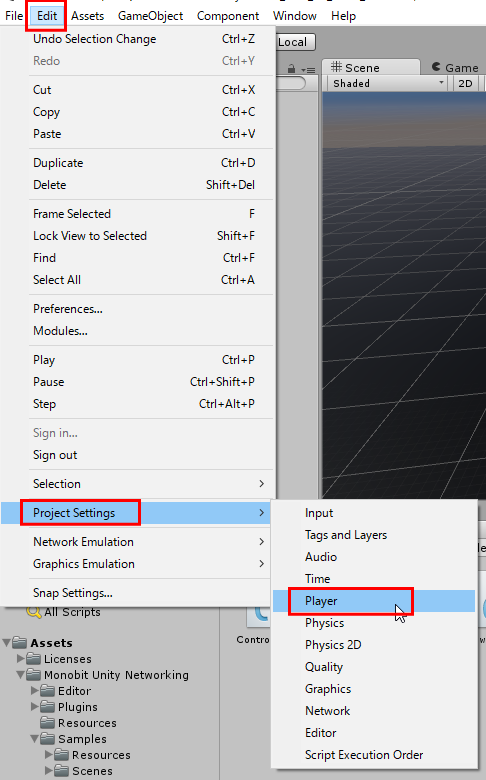
Unity のメニューから Edit > Project Settings > Player を選択します。

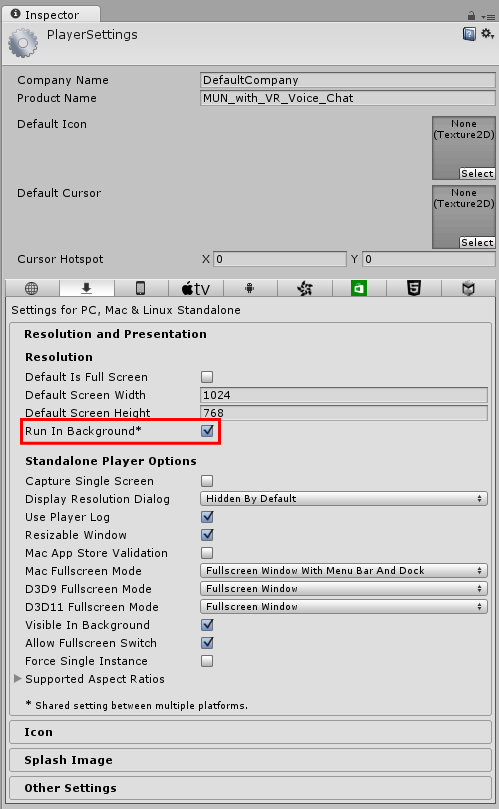
PlayerSettings の「Resolution and Presentation」内にある、「Run In Background」のチェックボックスが
ON になっているか確認してください。
もし、OFFになっていた場合には、チェックボックスを ON にします。

アプリケーションの作成▲
実行バイナリを生成する
では改めて実行バイナリを生成しましょう。
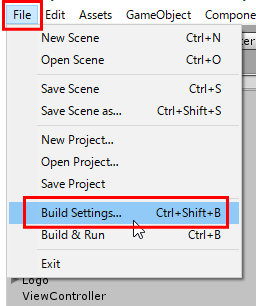
Unity のメニューから File > Build Settings... を選んでください。

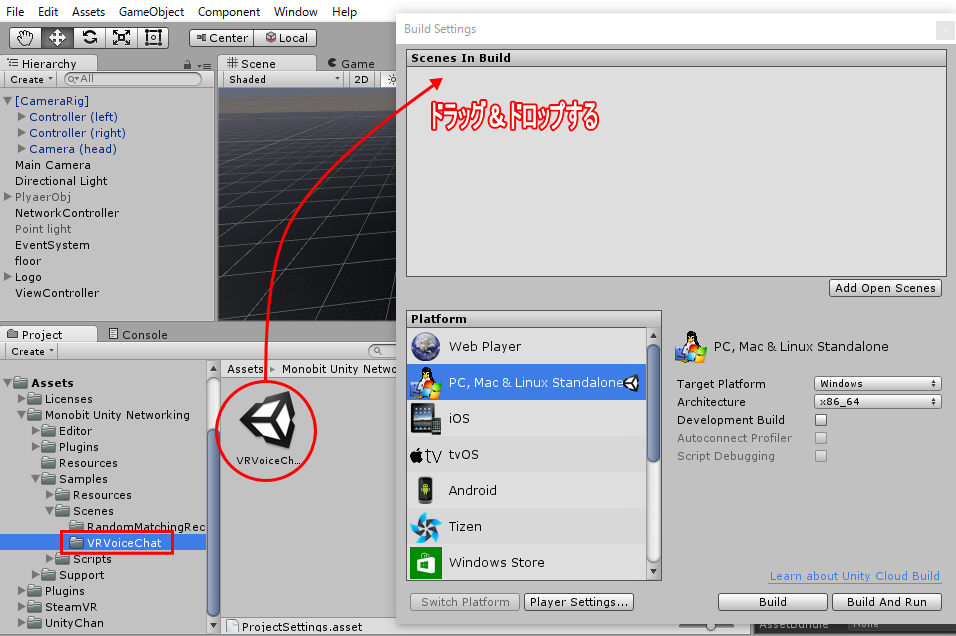
Build Settings ウィンドウ内の Scenes In Build に対し、
Assets/Monobit Unity Networking/Samples/Scenes/VRVoiceChat/VRVoiceChat.unity
を追加します。
(他に登録されているシーンファイルがある場合、Scene In Build 内のチェックボックスで外すか、Scene In Build
内のリストから削除してください。)

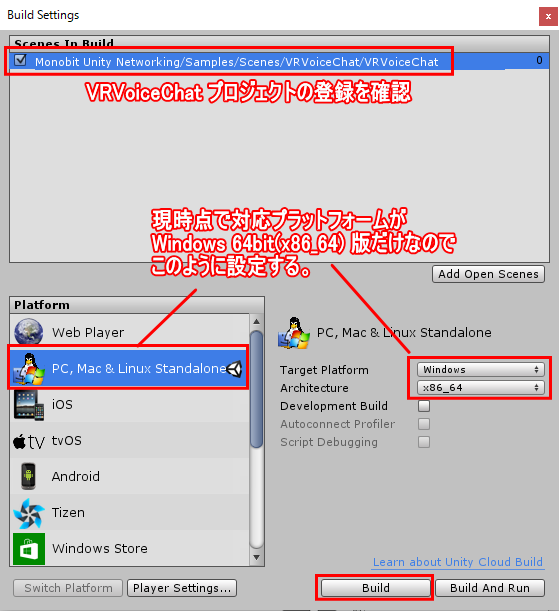
Scene In Build に VRVoiceChat.unity が登録されたことを確認し、Windows 64bit 版(Windows
x86_64版)に設定した上で、
Build Settings ウィンドウ内の右下にある [ Build ] のボタンを押します。

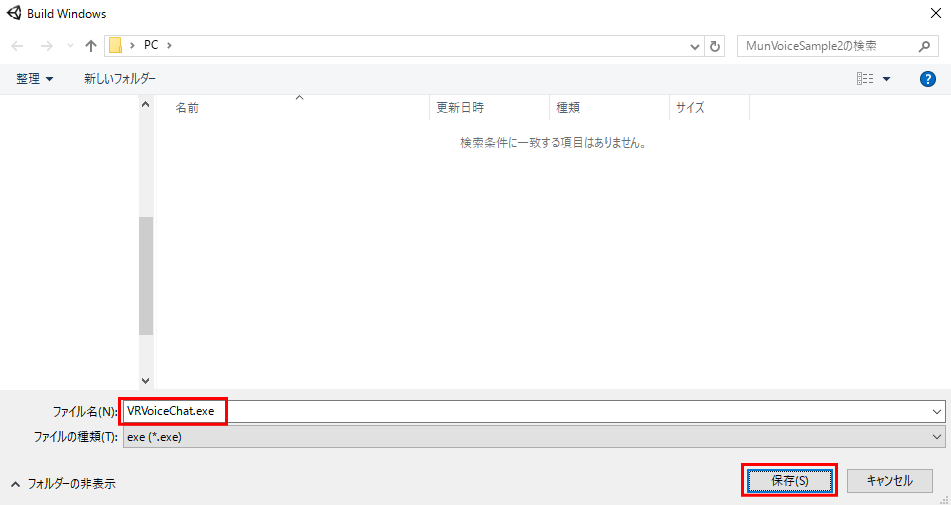
ファイル名を VRVoiceChat.exe として保存します。

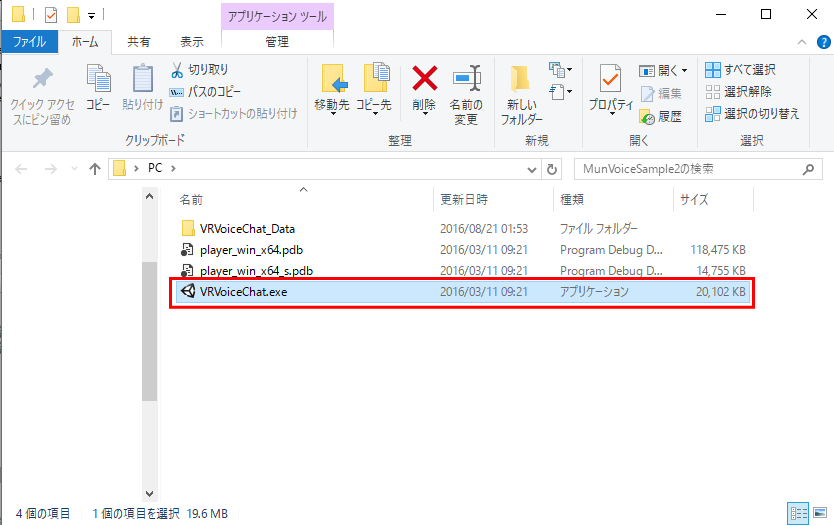
しばらく待つと、新規ファイル VRVoiceChat.exe が出来上がります。

単体クライアントで動作させてみる▲
【重要】VRVoiceChat サンプルは、単独PCによる、複数クライアント動作テストはできません。(VR機器関連の仕様によるもの)
VRVoiceChat は HTC Vive 機器自体、および SteamVR & Plugin の特性により、同一PC上での複数クライアントでの動作確認はできません。
よって、VRVoiceChat.exe の実行、または UnityEditor からのを実行のいずれか一方による「単体実行」しか出来ません。
実質上、VRVoiceChat による複数クライアントでの検証は、
別室で、別々のPCによる、それぞれのVR機器で同一のMUNアカウント情報による同一ルーム入室による実行
でのみ動作を確認できます。
これ以外の方法は、VR機器の都合上、申し訳ありませんができません。ご理解下さい。
【重要】操作方法の確認
VRヘッドセットを装着する前に、操作方法を一通り確認しておいてください。
※ ヘッドセット装着中はドキュメントが読めないため、出来うる限り事前に把握しておいてください。
<左コントローラ>

<右コントローラ>

実行バイナリ、またはUnityEditor上から、シングルプレイでの動作確認を行なう
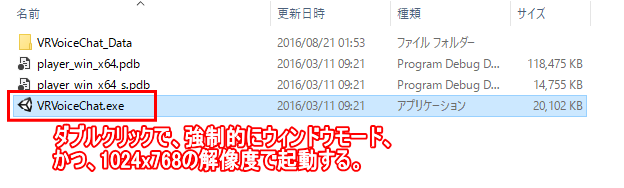
実行バイナリをダブルクリックして実行する場合、前提設定なしで実行処理がなされます。

一方、UnityEditor上で実行する場合には、Unityエディタ上の実行ボタンも押してください。

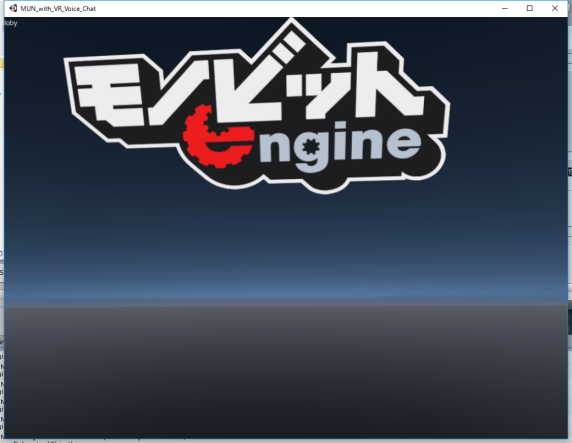
実行バイナリ、Unityエディタともに、以下のような画面が表示されます。
この状態で VR ヘッドセットを装着することで、360度見渡せる、VR空間を楽しむことが出来ます。

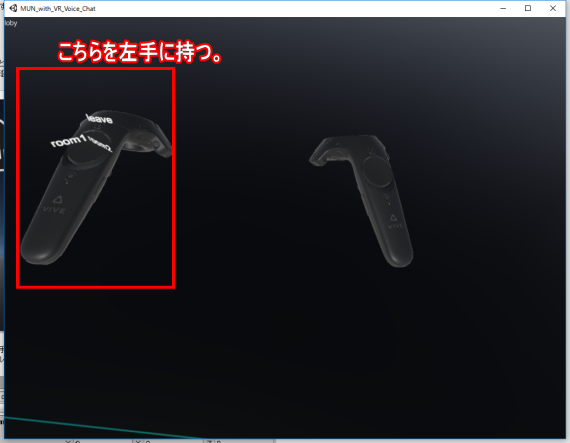
VR 空間上で、コントローラを手に持った状態で手に視線を向けると、コントローラが視認できます。
このとき、コントローラのモデルデータに「白い、何らかの表示物」が見える方を「左手」に持ってください。

ちなみに、この状態で左手に注目すると、「白い、何らかの表示物」が操作方法を表しているのが分かります。

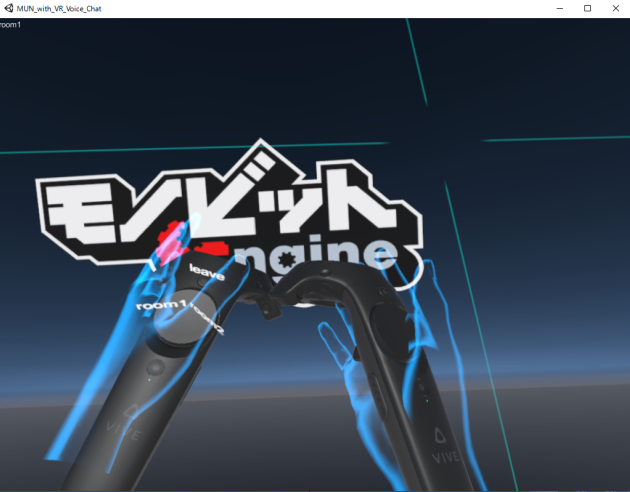
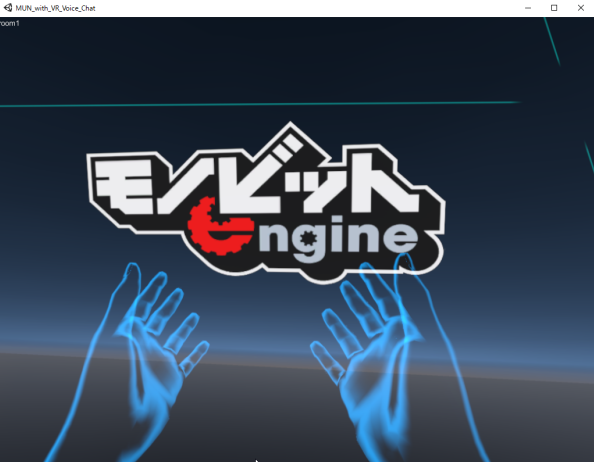
Room1 もしくは Room2 に入室すると、コントローラの部分に、「手」を模したオブジェクトが登場します。
VR 空間では、この「手」で自分の両手を認識させます。
※ ちなみに自分の目線からは判断できませんが、自身のヘッドセット部分に「顔」を模したオブジェクトが現われ、
他人に認識させることが出来ます。

このとき、コントローラの側面ボタンを押すことで、コントローラを非表示に切り替えることができます。

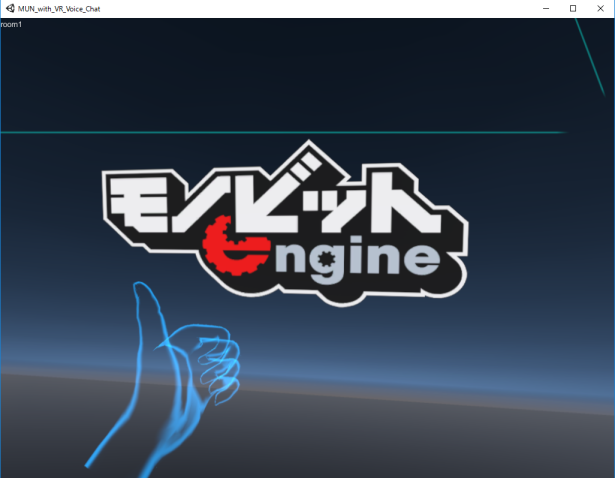
また、背面トリガーを入力することで、「いいね!」のジェスチャーを行なうことができます。
このジェスチャーの動きも、ルーム内のプレイヤー全員に対し実行されます。

なお、映像でお見せすることはできませんが、
実行動作中に、VRヘッドセットと一緒にマイク付きヘッドフォン、あるいは単体マイクを使って、
同一ルーム内にいるプレイヤー全員とのボイスチャットが可能です。