モノビットエンジンクラウドのセットアップ
目次
概要
モノビットエンジンクラウドに登録する
サーバ接続設定を変更する
SimpleChat サンプルで動作確認をする
モノビットエンジンクラウドを利用する
テストサーバへの接続テストが完了したら、モノビットエンジンクラウドのセットアップを行いましょう。
モノビットエンジンクラウドは、MUNを使ったネットワーク通信をUnity上で簡単に実現するクラウドサービスです。
通信パフォーマンスを最大化するために開発され運用実績豊富な超高速リアルタイム通信ライブラリMonobit Revolution Server(MRS)をベースに
クラウドを基盤として日本マイクロソフト社が提供するクラウドプラットフォーム「Microsoft Azure」を使用することにより
より高性能・高コストパフォーマンスのリアルタイム通信サーバを手軽にご利用いただけるようになります。
モノビットエンジンクラウドに登録する▲
モノビットエンジンクラウドのアカウントを新規に作成する
モノビットエンジンクラウドのホームページにアクセスし、モノビットエンジンのアカウントを作成します。
以下のページにアクセスしてください。
https://web.cloud.monobitengine.com/top
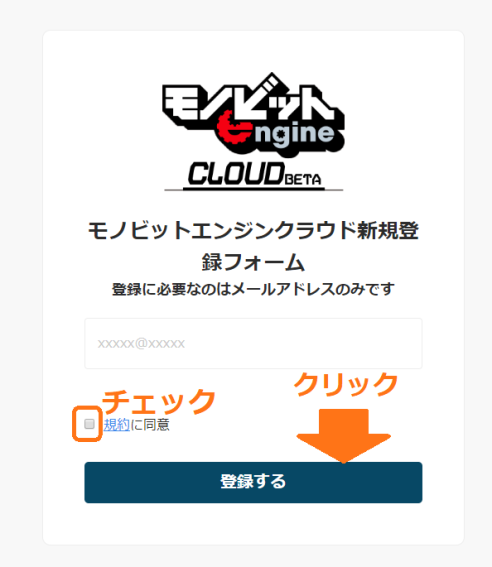
ページを開いたら、画面右上の [新規登録] をクリックします。

メールアドレスを入力した後、利用規約を読んだ上でチェックをし、登録するボタンをクリックします。

以下のメール送信完了画面が表示されます。
対象のメールアドレスに「モノビットエンジンクラウド登録メール」が届いていることを確認し、
メール内のURLをクリックしてください。

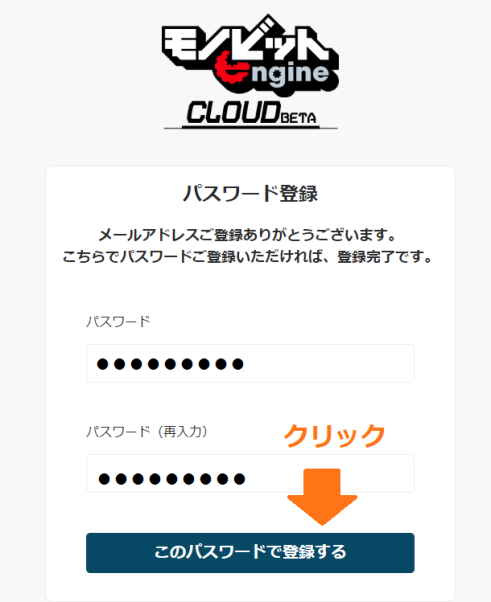
URLをクリックすると、パスワードを入力画面が表示されます。
任意のパスワードを入力し、「このパスワードで登録する」をクリックします。

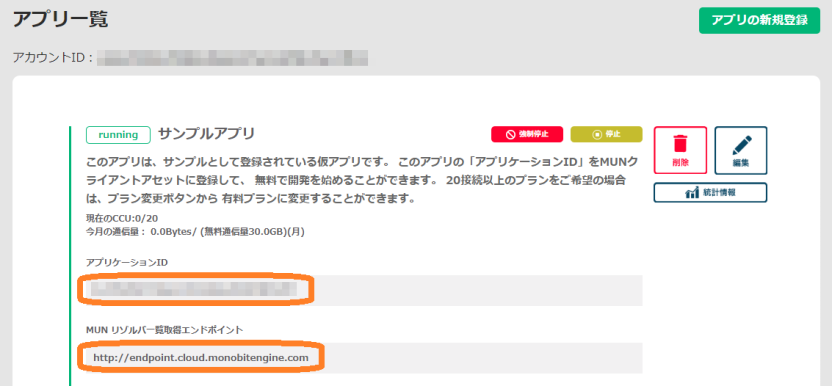
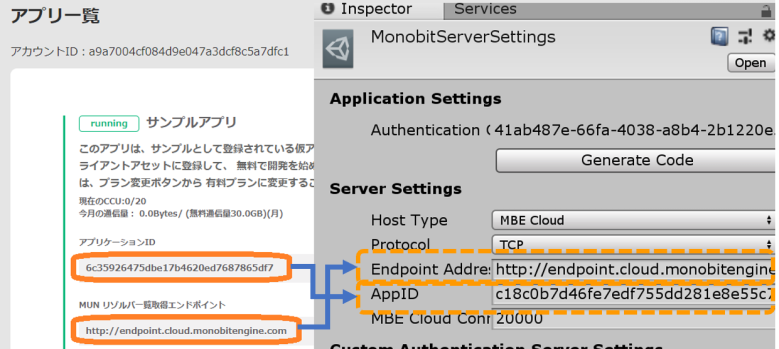
アプリ一覧画面に遷移します。
サンプルアプリが登録され、「アプリケーションID」と「エンドポイント」が表示されていますので、
この画面のまま次のステップを進めてください。

サーバ接続設定を変更する▲
MUNクライアントの接続先をモノビットエンジンクラウドに変更する
続けて、クライアントから接続するサーバ情報を、取得したモノビットエンジンクラウドの設定情報のものに切り替えます。
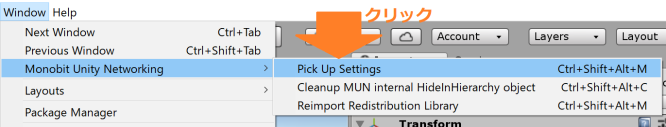
Unity のメニューから Window > Monobit Unity Networking > Pick Up Settings
を選択します。

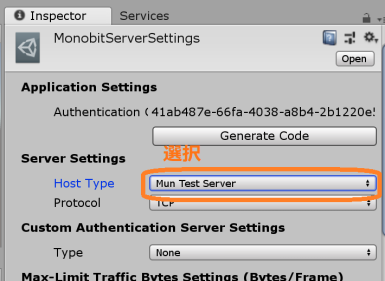
UnityEditor の右側に Inspector ビューが表示されますので、
ServerSettings 項目にある Host Type のリスト(デフォルトで Mun test Server)をクリックします。

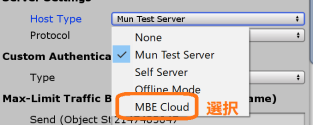
リストから MBE Cloud を選択します。

先ほど作成したモノビットエンジンクラウドに登録されているサーバ情報にある
「アプリケーションID」を、ServerSettings の AppID のテキストボックスにコピー&ペーストで入力します。
同様に、「MUNリゾルバー一覧取得エンドポイント」を、ServerSettings の Endpoint Address のテキストボックスにコピー&ペーストで入力します。

これでモノビットエンジンクラウドを利用する準備は完了します
SimpleChat サンプルで動作確認をする▲
SimpleChat サンプルを実行する
先に行なったサーバ接続テストと同様、改めて SimpleChat のサンプルを動かし
モノビットエンジンクラウドへの接続が正常に行われるかどうかを確認しましょう。
SimpleChat のサンプルを開いた状態でUnityEditor の実行ボタンを押し、サンプルを実行します。

一連の操作を実行し、正常に動作するか確認する
SimpleChat を実行したら、以下の手順で動作確認をしてください。
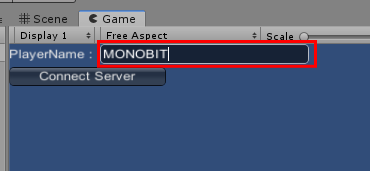
1. PlayerName のテキストボックスに任意の名前を入力します。

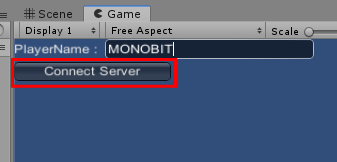
2. [Connect Server] のボタンを押します。

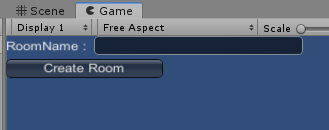
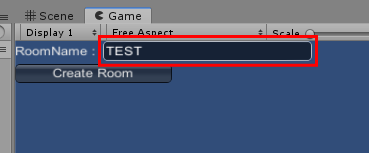
3. RoomName のテキストボックスと [Create Room] のボタンが表示されます。
※ 表示されず、かつ UnityEditor のログにエラーが出力されている場合、サーバへの接続に失敗しています。
問題解決のために、この現象についてモノビットエンジン開発者コミュニティサイトで質問してみてください。

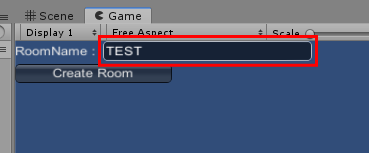
4. RoomName のテキストボックスに任意の名前を入力します。

5. [Create Room] のボタンを押します。

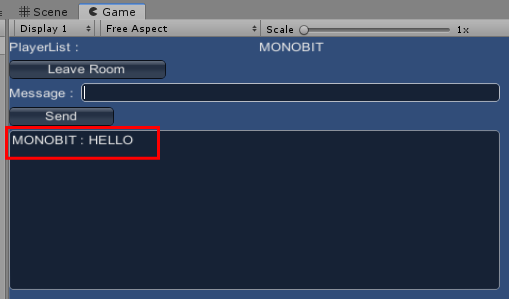
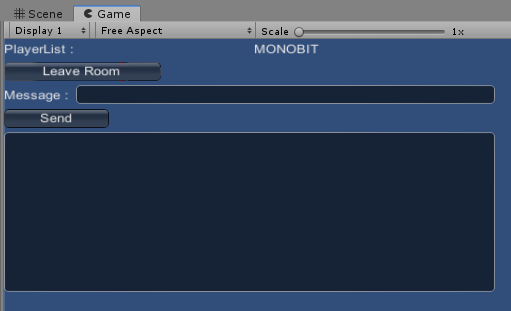
6. 文章チャットのメイン画面が表示されます。
※ 表示されず、 UnityEditor のログにエラーが出力されている場合、クライアントからのルーム生成に失敗しています。
問題解決のために、この現象についてモノビットエンジン開発者コミュニティサイトで質問してみてください。

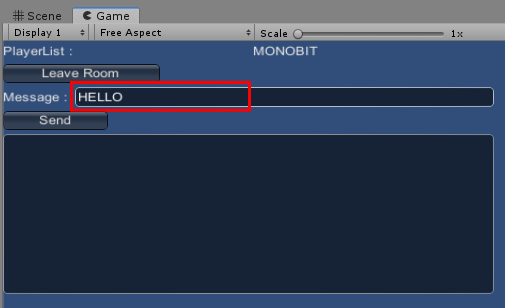
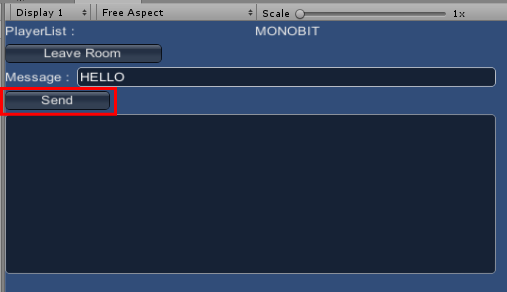
7. Message のテキストボックスに任意の文章を入力します。

8. [Send] のボタンを押します。

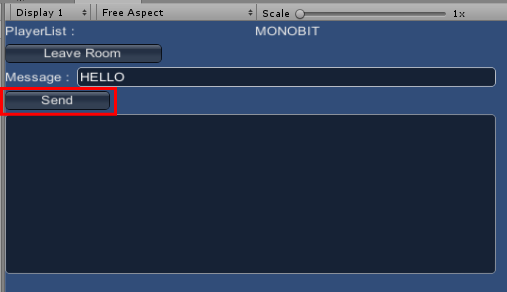
9. [Send] のボタンを押します。

10. 先に入力した PlayerName と Message のテキスト内容がそのままテキストフィールドに表示されます。
※ 表示されず、 UnityEditor のログにエラーが出力されている場合、クライアントとルームサーバ間でのネットワーク通信に失敗しています。
問題解決のために、この現象についてモノビットエンジン開発者コミュニティサイトで質問してみてください。