WebGL版のビルド、および実行手順
目次
概要
【注意】 ブラウザベースで動作させる場合には必ずWebSocketを使用すること!
WebGL版アプリケーションのビルド&実行手順
MUN で生成した Unity プロジェクトをWebブラウザアプリとして生成する手順について
ここでは MUN で生成した Unity プロジェクトについて、
Webブラウザアプリとして生成し、実行する手順について触れます。
【注意】 ブラウザベースで動作させる場合には必ずWebSocketを使用すること!▲
MUN の通信プロトコルを「WS」または「WSS」に変更する
MUNではWebブラウザ上での通信プロトコルとして WebSocket を採用しています。
WebGL のビルドにおいてはて、あらかじめ WebSocket で通信するよう設定してください。
通信プロトコルを変更するために、
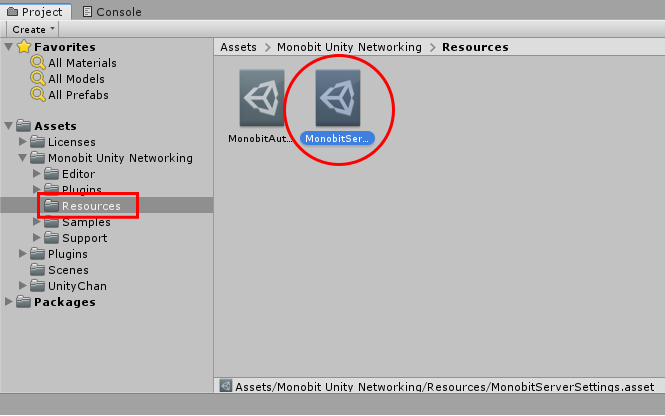
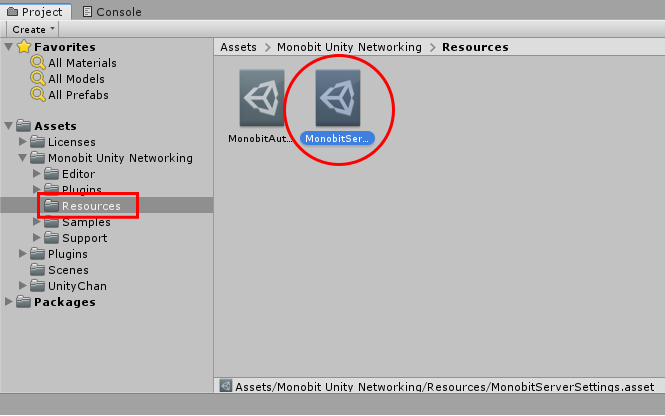
Assets/Monobit Unity Networking/Resources/MonobitServerSettings.asset
をクリックして選択してください。

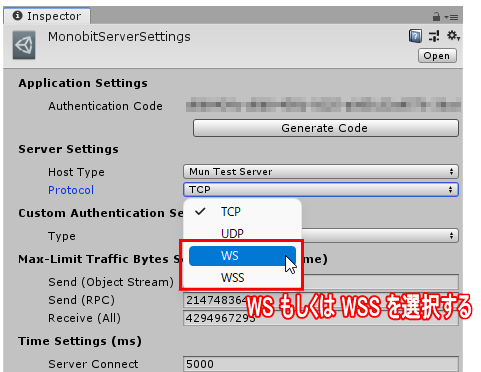
Inspector 内の Server Settings > Protocol の設定項目について、
WS(WebSocket)もしくはWSS(WebSocketSecure)のいずれかを設定してください。

WebGL版アプリケーションのビルド&実行手順▲
ビルド用のサブウィンドウを起動する
まずは実行バイナリを生成するために、ビルド用のサブウィンドウを起動させます。
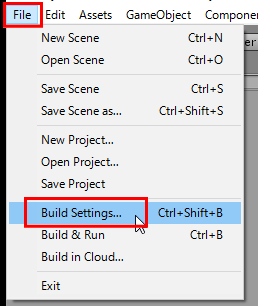
Unity Editor のメニューから、File > Build Settings... を選んでください。

ビルド用のサブウィンドウで、Windowsプラットフォームを選択する
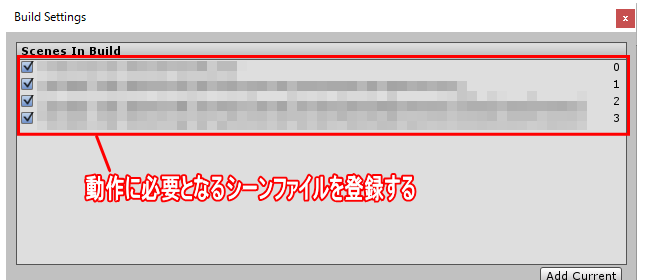
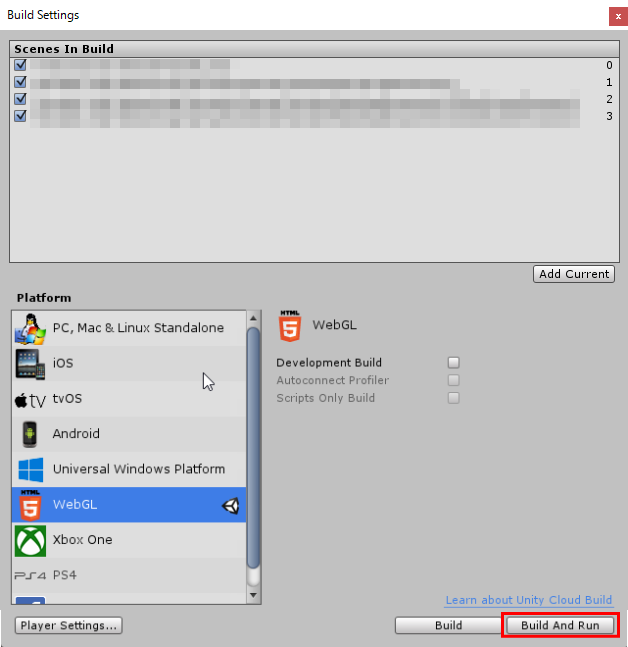
すると「Build Settings」のサブウィンドウが立ち上がりますので、その中の上部にある「Scenes In Build」のダイアログ内に
アプリケーションの動作に必要となるシーンファイルを登録します。

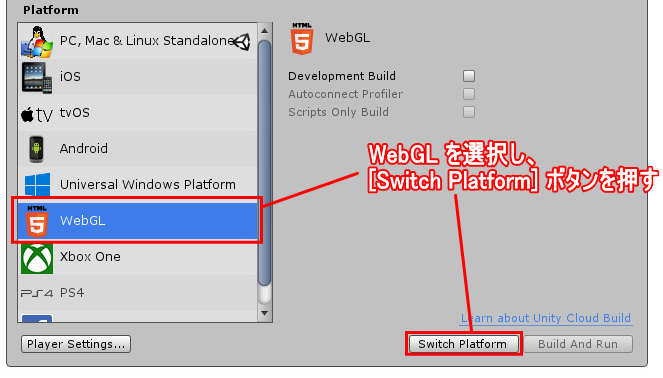
また、サブウィンドウ左下の「Platform」については、「WebGL」を選択し、開発ターゲットを切り替えます。
サブウィンドウ右下の「Switch Platform」ボタンを押してください。

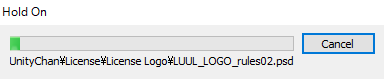
WebGL プラットフォームへのターゲット切り替え(素材の変換処理)が完了するまで時間が掛かります。
変換ダイアログに表示されているプログレスバーが完全に一杯になるまで、しばらくお待ちください。

WebGL へのターゲット切り替えが完了するとダイアログが自動的に閉じます。
ビルドを実行する
すべての設定が終わったところで、「Build And Run」ボタンを押してビルドを実行しましょう。

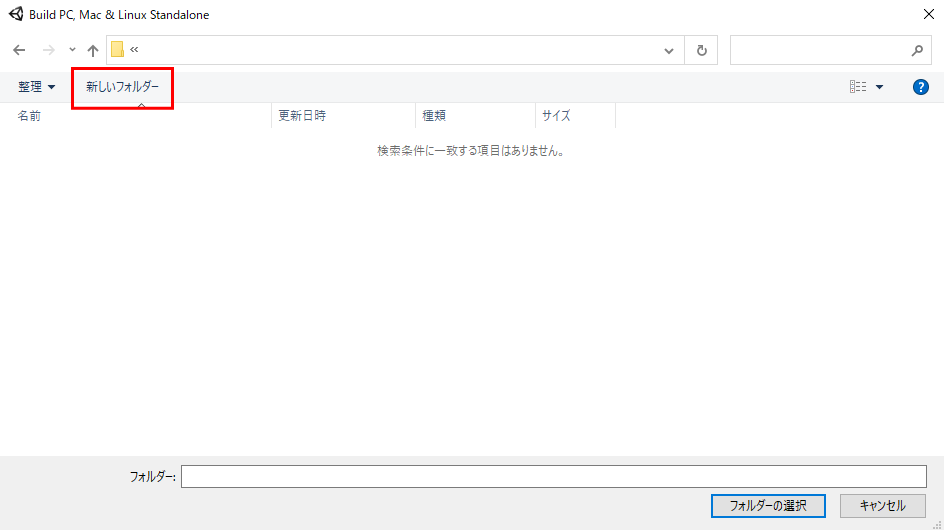
インストール先を設定するウィンドウが表示されますので、「新しいフォルダー」をクリックし、新規フォルダを作成します。

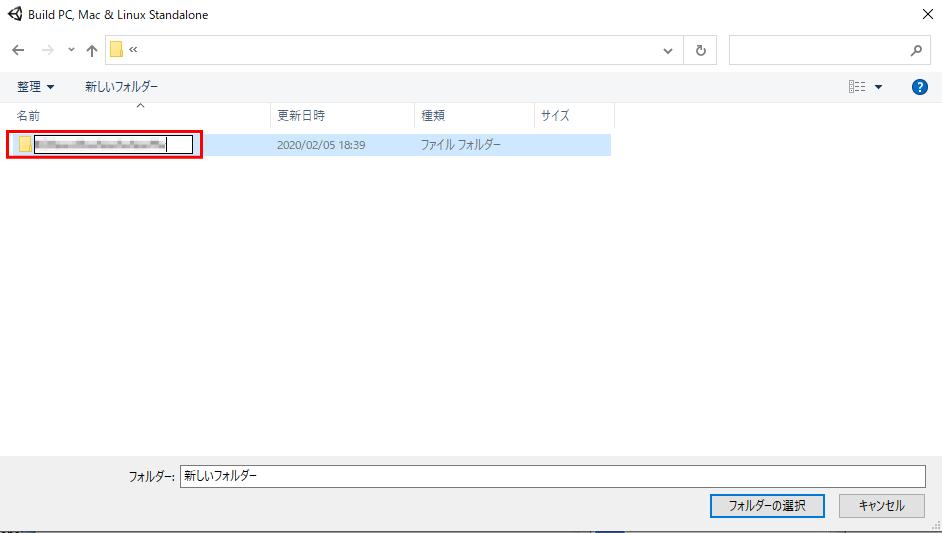
新規に作成したフォルダーに名前を付けます。

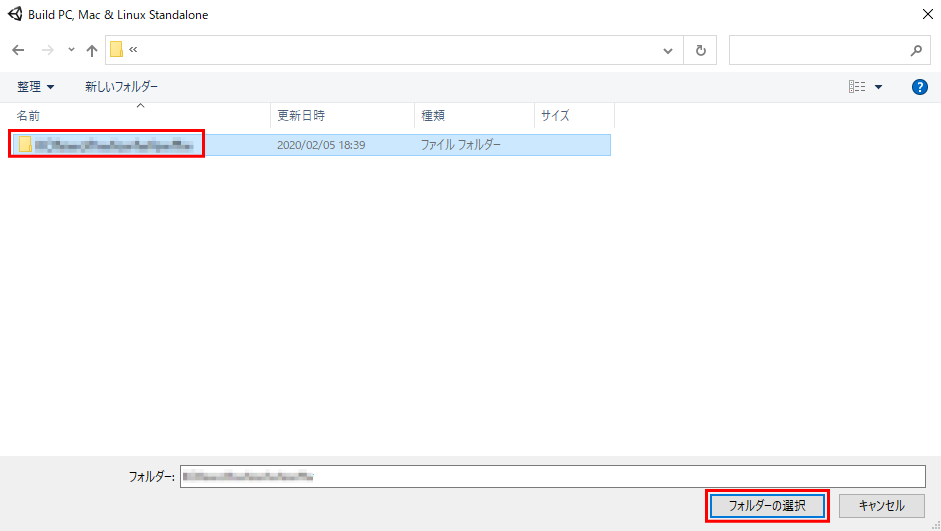
作成されたフォルダが選択された状態で、[フォルダーの選択] ボタンを押下します。

ボタンを押すとビルドが開始され、さらにしばらく待つと、Webブラウザ上で実行処理がなされます。

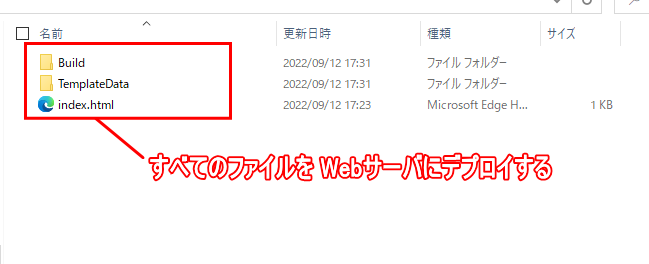
また、ビルド先のディレクトリには index.html を含むファイル群が作成されます。
Web サーバにて公開する場合、出力されたファイル全てをデプロイすることで公開できます。