キャラクタ制御の組み込み
目次
概要
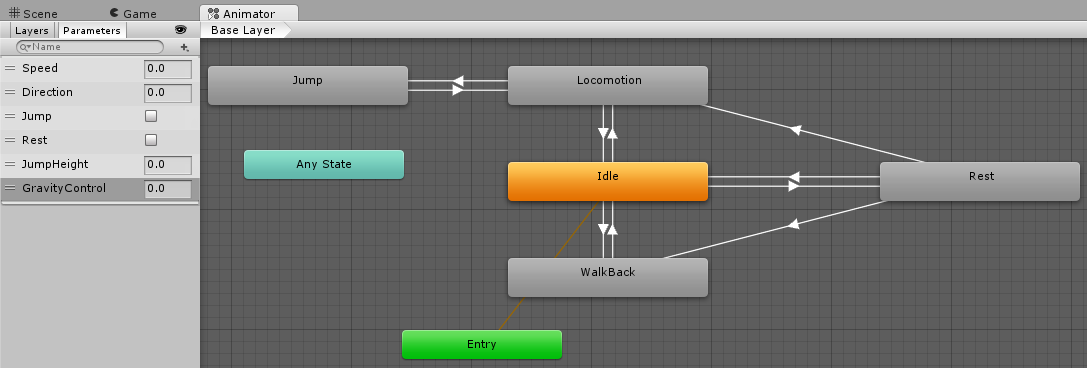
考察:ユニティちゃんの動かし方
移動制御パラメータの登録(上入力で前進)
移動制御パラメータの登録(下入力で後退)
移動制御パラメータの登録(右入力で右回転)
移動制御パラメータの登録(左入力で左回転)
アニメーション制御パラメータの登録(上入力で前進)
アニメーション制御パラメータの登録(下入力で後退)
アニメーション制御パラメータの登録(右入力で右回転)
アニメーション制御パラメータの登録(左入力で左回転)
アニメーション制御パラメータの登録(ジャンプ)
アニメーション制御パラメータの登録(休憩)
「自動同期通信スクリプト」に、キャラクタのキー入力制御を登録する
先ほど設定した 自動同期通信スクリプトの登録 だけでは、プレイヤーキャラクタを操作することはできません。
ここから、プレイヤーキャラクタのキー入力制御を登録する必要があります。
MUNで用意している自動同期制御スクリプトは、
あらゆるキャラクターコンテンツを操作できるように、専用の操作UIを用意しています。
この部分についても「ノンプログラミング」で開発していきましょう。
考察:ユニティちゃんの動かし方▲
前置き
この部分は、今回の動作サンプルとして使用している「ユニティちゃん3Dモデルデータ」に関して
「どのようにキャラクタ制御を行なえばよいか?」という考察です。
記述する内容は予備知識程度に留めておくもので、むしろ単に「ノンプログラミング開発の手順だけ知りたい」のであれば、
次の 移動制御パラメータの登録(上方向入力で前進) に進んでいただいて構いません。
※ このページに書かれている内容で「なぜこんな制御をユニティちゃんにさせているのだろう?」と疑問に思うようでしたら、
この考察を読み返してみると良いかも知れません。
移動制御パラメータの登録(上入力で前進)▲
制御パラメータ入力欄を作成する
自動同期通信スクリプトは、Inspectorに登録された「キャラクタ制御パラメータ」により、キャラクタに様々な制御を行ないます。
したがって、「何かをさせる」ためにはパラメータ入力が必須です。
手始めに、「上方向入力(カーソル上キーなど)により、前進する」制御パラメータを組んでみましょう。
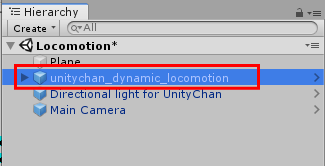
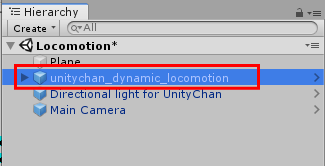
Hierarchy に表示されている「unitychan_dynamic_locomotion」を選択してください。

Inspector (の一番下)に表示されている、Monobit Player Move Templete 内の、
[ Add Key And Anim Settings List Column ] ボタンを1回だけ押してみます。
似たようなデザインのボタンで、MonobitView の [ Add Observed Component List Column ] があります。
ボタンの押し間違いに御注意ください。

ボタンを押すと、以下のように制御パラメータの入力インタフェースが現れます。
※ 押しすぎた場合、右下の [ Remove ] ボタンを押して調節してください。

「上方向入力」で「前進する」制御パラメータの入力
「上方向入力」を示すために、以下の2つの要素を設定します。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Positive」(+方向=上方向)を設定する。

また「前進する」を示すために、以下の2つの要素を設定します。
・ Action type を「Move」(移動)に設定する。(=デフォルトのまま)
・ Position Increase の Z 値 を「0.1」(前方向に移動)にする。

移動制御パラメータの登録(下入力で後退)▲
「下方向入力」で「後退する」制御パラメータの入力
同様に「下方向入力」で「後退する」制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Negative」(-方向=下方向)を設定する。
・ Action type を「Move」(移動)に設定する。(=デフォルトのまま)
・ Position Increase の Z 値 を「-0.01」(後ろ方向に移動)にする。

移動制御パラメータの登録(右入力で右回転)▲
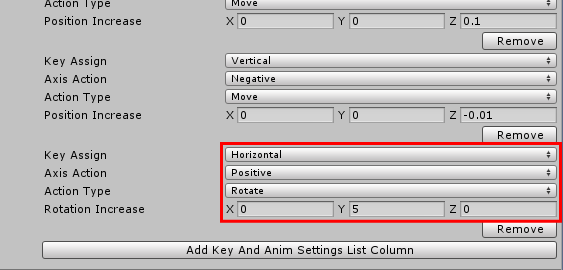
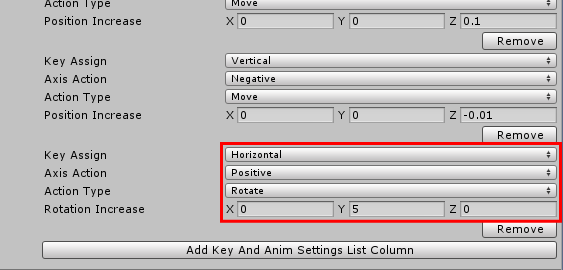
「右方向入力」で「右回転する」制御パラメータの入力
同様に「右方向入力」で「右回転する」制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Positive」(+方向=右方向)を設定する。
・ Action type を「Rotate」(回転)に設定する。
・ Rotation Increase の Y 値 を「5」(右方向に回転)にする。

移動制御パラメータの登録(左入力で左回転)▲
「左方向入力」で「左回転する」制御パラメータの入力
同様に「左方向入力」で「左回転する」制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Negative」(-方向=左方向)を設定する。
・ Action type を「Rotate」(回転)に設定する。
・ Rotation Increase の Y 値 を「-5」(左方向に回転)にする。

アニメーション制御パラメータの登録(上入力で前進)▲
「上方向入力」で「走る」アニメーション制御パラメータの入力
アニメーションパラメータの登録についても、移動制御パラメータと同様に行います。
「上方向入力」で「前進する」アニメーション制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Positive」(+方向=上方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Speed」に設定する。
・ Anim Value[Speed] を「1」に設定する。

アニメーション制御パラメータの登録(下入力で後退)▲
「下方向入力」で「後退する」アニメーション制御パラメータの入力
同様に「下方向入力」で「後退する」アニメーション制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Vertical」(上下方向入力)を設定する。
・ Button Action に「Negative」(-方向=下方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Speed」に設定する。
・ Anim Value[Speed] を「-1」に設定する。

アニメーション制御パラメータの登録(右入力で右回転)▲
「右方向入力」で「右回転する」アニメーション制御パラメータの入力
同様に「右方向入力」で「右回転する」アニメーション制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Positive」(+方向=右方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Direction」に設定する。
・ Anim Value[Direction] を「1」に設定する。

アニメーション制御パラメータの登録(左入力で左回転)▲
「左方向入力」で「左回転する」アニメーション制御パラメータの入力
同様に「左方向入力」で「左回転する」アニメーション制御パラメータについて、
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Horizontal」(左右方向入力)を設定する。
・ Button Action に「Negative」(-方向=左方向)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Direction」に設定する。
・ Anim Value[Direction] を「-1」に設定する。

アニメーション制御パラメータの登録(ジャンプ)▲
「スペースキー」で「ジャンプする」アニメーション制御パラメータの入力
「ジャンプする」アニメーションについても、制御パラメータに追加してみましょう。
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
「ジャンプする」アニメーションはフラグ管理のため、上述までとは少々勝手が異なりますが、
入力手順自体は一緒です。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Jump」(Jumpに割り当てられているキー(通常はスペースキー)の入力)を設定する。
・ Button Action に「Down」(押した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Jump」に設定する。
・ Anim Flag[Jump] のチェックボックスを「ON」に設定する。

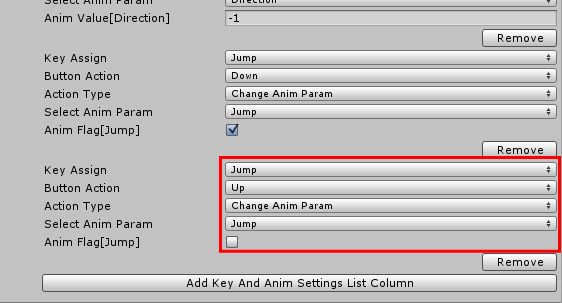
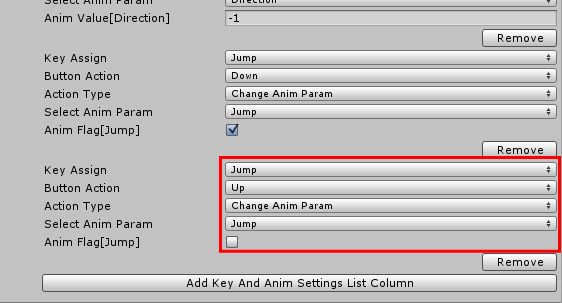
「スペースキー」を離したら「ジャンプさせない」アニメーション制御パラメータの入力
ジャンプボタンを押してない間はジャンプさせないようにします。
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Jump」(Jumpに割り当てられているキー(通常はスペースキー)の入力)を設定する。
・ Button Action に「Up」(離した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Jump」に設定する。
・ Anim Flag[Jump] のチェックボックスを「OFF」に設定する。

アニメーション制御パラメータの登録(休憩)▲
「左CTRLキー」で「休む」アニメーション制御パラメータの入力
「休憩する」アニメーションについても、制御パラメータに追加してみましょう。
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Fire1」(Fire1に割り当てられているキー(通常は左CTRLキー)の入力)を設定する。
・ Button Action に「Down」(押した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Rest」に設定する。
・ Anim Flag[Rest] のチェックボックスを「ON」に設定する。

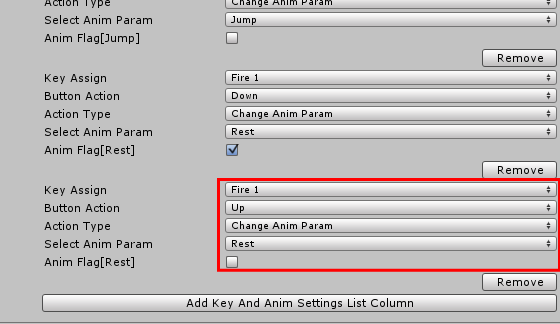
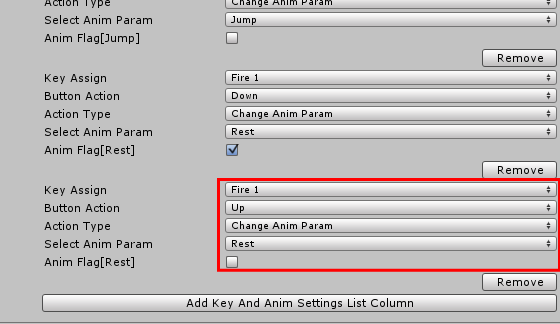
「左CTRLキー」を離したら「休ませない」アニメーション制御パラメータの入力
[ Add Key And Anim Settings List Column ] ボタンを1回押し、

続けて以下の項目を順に追加します。
・ [ Add Key And Anim Settings List Column ] ボタンを押す。
・ Key Assign に「Fire1」(Fire1に割り当てられているキー(通常は左CTRLキー)の入力)を設定する。
・ Button Action に「Up」(離した瞬間)を設定する。
・ Action type を「Change Anim Param」(アニメーションパラメータの変更)に設定する。
・ Select Anim Param を「Rest」に設定する。
・ Anim Flag[Rest] のチェックボックスを「OFF」に設定する。