【目次】
GUIと送信処理の実装
サーバ側での受信処理
クライアント側での受信処理
GUIと送信処理の実装▲
シンプルなエコー送受信を用いて、シンプルなチャットを作ってみましょう。
まずは簡素なGUIを用意するところから始めてみましょう。
■ チャットGUIに必要なデータ郡の定義
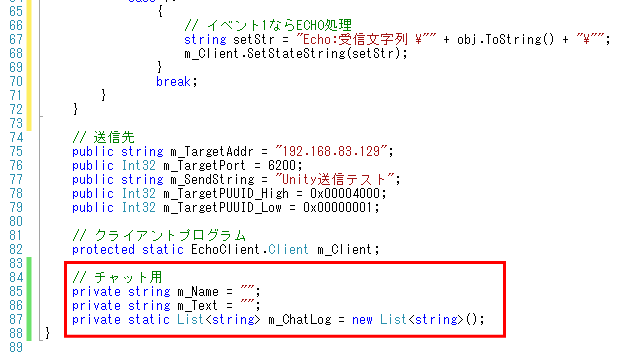
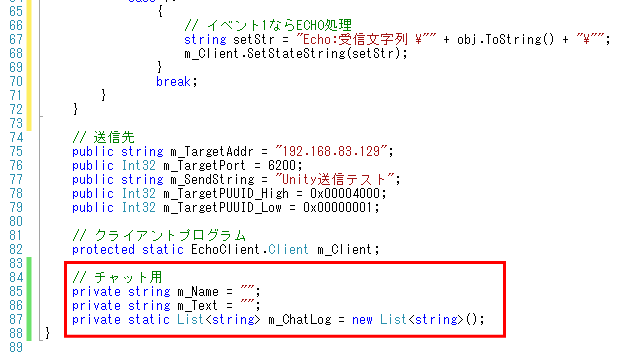
Unity から client/unity/Asset/MainExecute.cs を選び、その 84 行目あたりに
名前・チャット文・ログリストを保存するための以下の変数宣言を加えましょう。
// チャット用
private string m_Name = "";
private string m_Text = "";
private static List<string> m_ChatLog = new List<string>();

■ GUIスクリプトの記述
続けて、これらのフィールド要素を踏まえ、GUIを用意します。
送信ボタン押下時に、echoサンプルの文字列送信と同じようにサーバへ送信する処理も同時に組み込んでしまいましょう。
ただし、ここではイベントキーを「2」に、送信文字列を「名前:本文」となるように送信します。
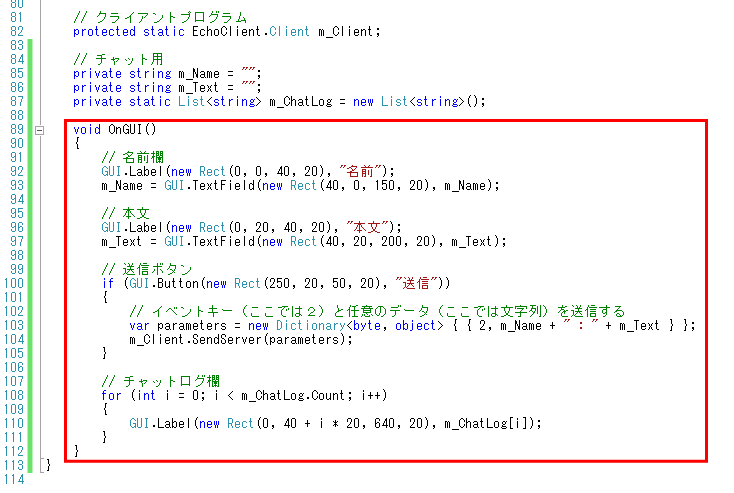
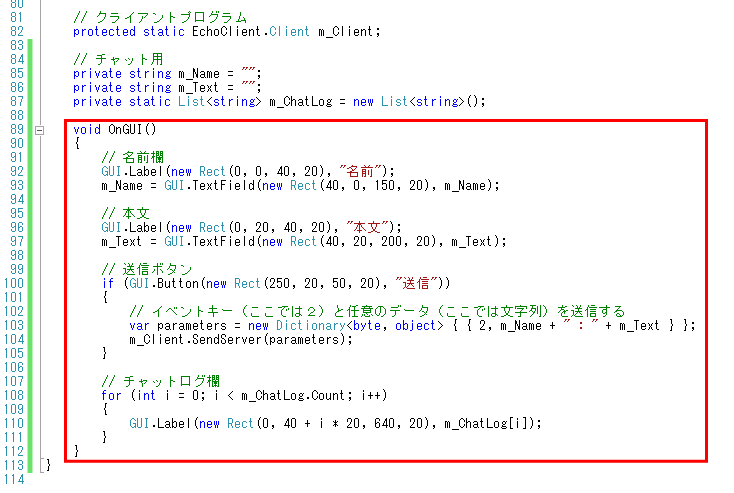
では、MainExecute に、更に以下の OnGUIメソッドを付け加えてください。
void OnGUI()
{
// 名前欄
GUI.Label(new Rect(0, 0, 40, 20), "名前");
m_Name = GUI.TextField(new Rect(40, 0, 150, 20), m_Name);
// 本文
GUI.Label(new Rect(0, 20, 40, 20), "本文");
m_Text = GUI.TextField(new Rect(40, 20, 200, 20), m_Text);
// 送信ボタン
if (GUI.Button(new Rect(250, 20, 50, 20), "送信"))
{
// イベントキー(ここでは2)と任意のデータ(ここでは文字列)を送信する
var parameters = new Dictionary<byte, object> { { 2, m_Name + " : " + m_Text } };
m_Client.SendServer(parameters);
}
// チャットログ欄
for (int i = 0; i < m_ChatLog.Count; i++)
{
GUI.Label(new Rect(0, 40 + i * 20, 640, 20), m_ChatLog[i]);
}
}

サーバ側での受信処理▲
■ 受信制御を組み込む
サーバ側の受信処理については「プログラム解説」の項目にも記載しましたが、
EchoClient.SendServer で送られてくるイベントキーによって「どんな処理を行うか」について記述します。
デフォルトの状態だと、「送信元のクライアントに」送信する形になっていますが、一般的なチャットを考えると
「現在接続している全てのクライアントに」発言内容を送信する形にしなければなりません。
先に「イベントキー」として「2」を設定したのはそのためで、server/echo_sample/src/MainExecute.cpp にある
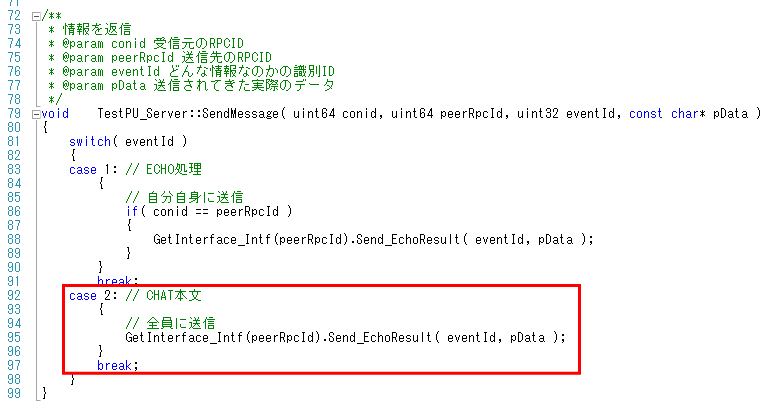
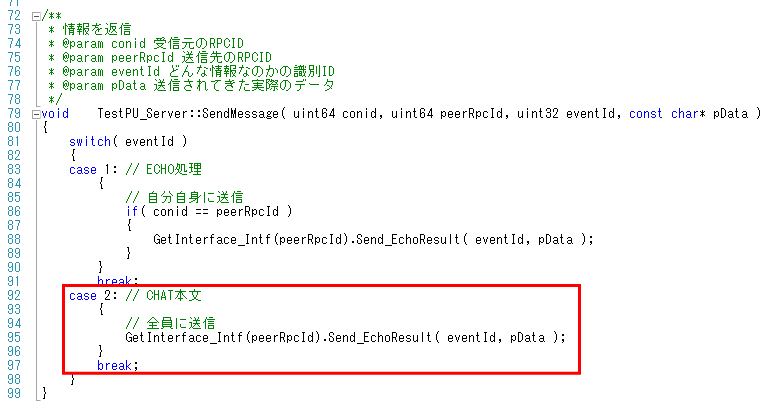
SendMessage 関数に、以下のケースを追加して無条件で送信します。
SendMessage 関数そのものは「接続中の全クライアントに対し等しく呼び出される関数」ですので、
無条件で Send_EchoResult() をコールすれば全員にコールが帰ります。
case 2: // CHAT本文
{
// 全員に送信
GetInterface_Intf(peerRpcId).Send_EchoResult( eventId, pData );
}
break;

クライアント側での受信処理▲
■ クライアント側でチャットログを更新する
サーバから受信してきた情報は client/unity/Assets/MainExecute.cs の OnEvent メソッドで受け取ることが出来ますので、
先ほど同様、イベントキーに基づいたチャットログに更新を掛けます。
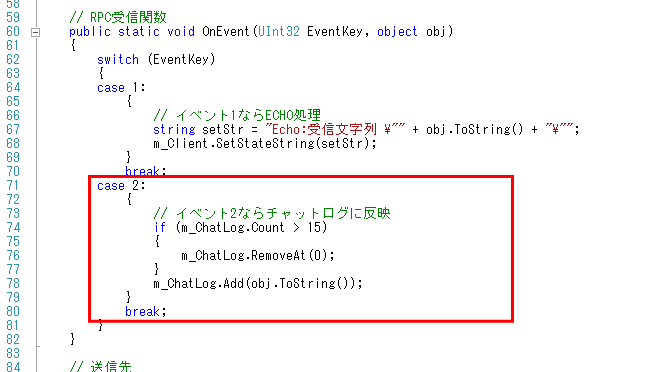
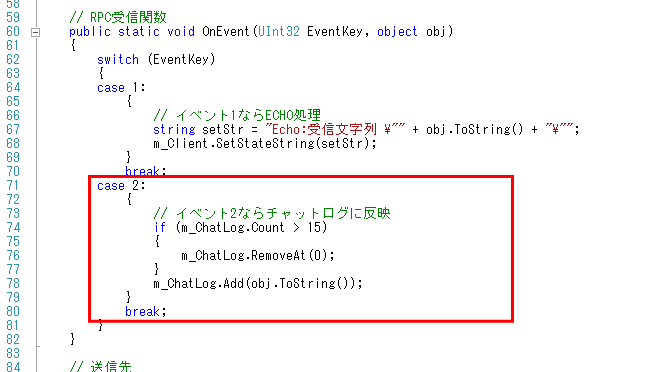
case 2:
{
// イベント2ならチャットログに反映
if (m_ChatLog.Count > 15)
{
m_ChatLog.RemoveAt(0);
}
m_ChatLog.Add(obj.ToString());
}
break;